Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please feel free to contact us.
Please Note! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should ask for help from a developer.
Please be aware that we have included theme related .PSD files in the theme package. All PSD files you can find in the PSD folder.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Documentation - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever. To get free assistance please use our ticketing system. We will respond as soon as possible (within 24 - 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice!
To get tech support you will need your purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for WooCommerce plug-ins PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- BlueHost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
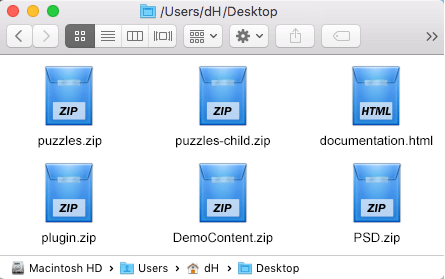
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Puzzles" theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex.
Update WordPress: To ensure a positive user experience, we highly recommend you update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
- via FTP: Extract puzzles.zip file and upload the extracted folder to /wp-content/themes/ folder on your server.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the tab Install Themes. Choose upload.
- Click on Browse..., select the "puzzles.zip" and click in Install Now.
- After successfull installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
- Next you will see a new menu item Appearance - Theme Options.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
In the theme pack you will see materials for the child theme. It’s located in the "puzzles-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "puzzles-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there. -
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team).
We recommend activating a child theme before demo data installation.
Plugins Installation
In order to make the theme look exactly as at demo page you need to install recommended plugins. Some of these plug-ins can also be installed from the WordPress.org repository.
Below is a list of the plug-ins compatible with our theme:
- bbPress
- BuddyPress
- Elegro Crypto Payment
- ThemeREX Socials
- WooCommerce
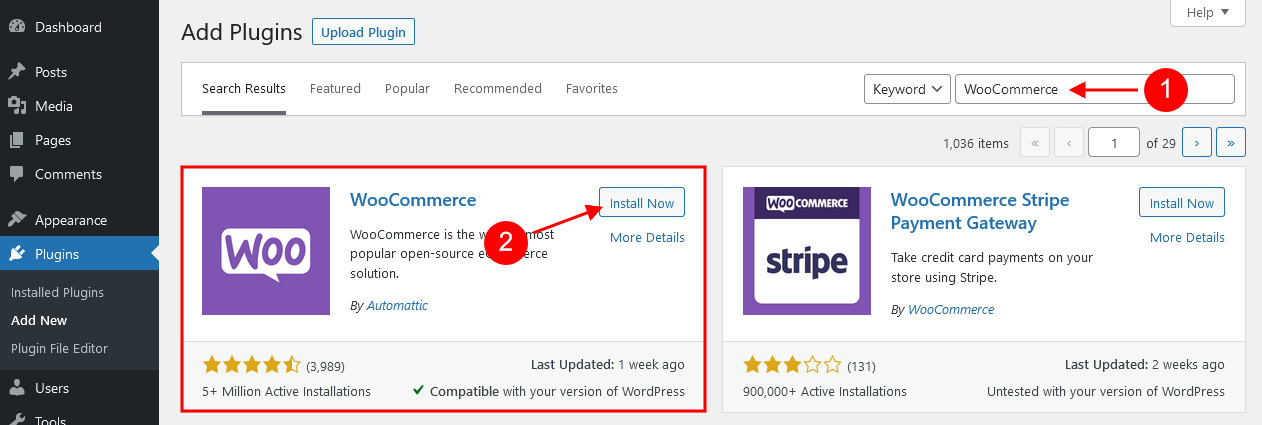
All plug-ins should be installed manually via WordPress admin panel (Plugins > Add New):

For plugins, available via WordPress.org repository (BuddyPress, bbPress and WooCommerce), just search for the plugin in your WordPress admin panel, install and activate it.

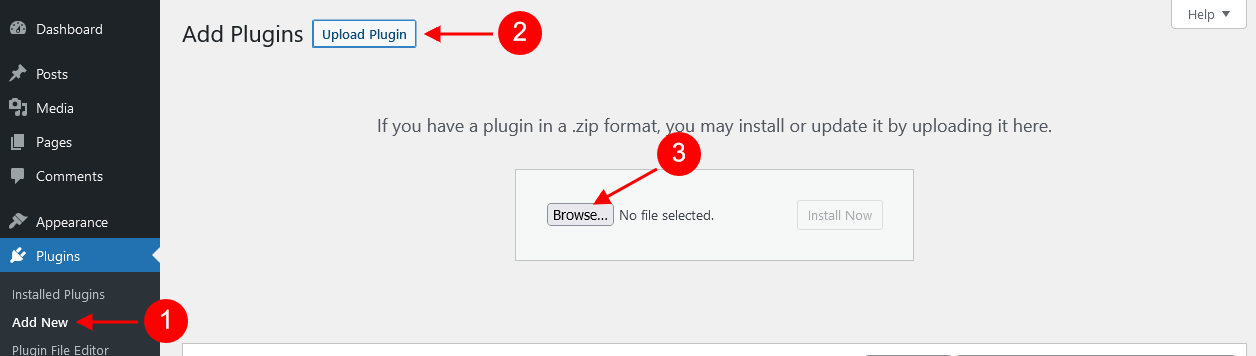
For plugins provided with the theme (theme archive > plugin zip folder):
- Log into the WordPress admin panel.
- Navigate to Plugins > Add New and click on Upload Plugin on top of the page.
- Select .zip file with the plugin you want to install and click Install Now button.

- After the successful installation, click on Activate Plugin.
Demo Content
Before installing demo data make sure you have installed all needed plugins, please refer to Plugins installation section of this document for details.
We've included two XML files: Puzzles_Demo_Content.xml and Puzzles_Demo_Content_with_WooCommerce.xml with content from our demo site that you can find in DemoContent folder inside the archive that you have downloaded from ThemeForest.
IMPORTANT: You need to import only one of these files:
Puzzles_Demo_Content.xml contains demo-data for a regular website (without a store)
Puzzles_Demo_Content_with_WooCommerce.xml contains demo-data for a regular website including data for a store. IMPORTANT: Before you import the data from this file, you need to install the WooCommerce plugin!
To import this information into a WordPress site follow these steps:
- Log in to that site as an administrator.
- Go to Tools: Import in the WordPress admin panel.
- Install the "WordPress" importer from the list.
- Activate & Run Importer.
- Upload the file "Content.xml" file using the form provided on that page.
- You will first be asked to map the authors in this export file to users on the site. For each author, you may choose to map to an existing user on the site or to create a new user.
- WordPress will then import each of the posts, pages, comments, categories, etc. contained in this file into your site.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
You can upgrade the theme in a couple of ways:
Update Option 1. Overwrite the entire theme folder
Extract puzzles.zip file and upload the extracted folder via FTP to /wp-content/themes/ folder on your server.
Update Option 2. Re-upload via WordPress admin panel
Navigate to Appereance - Themes page. Activate a different theme. Delete previous version of Puzzles and re-upload the puzzles.zip file (refer to basic installation) downloaded from package.
What you start from
Now, you have installed and activated the theme 'Puzzles'. What's next?
The first thing you need to do is configure the parametres required, in the menu Appearance - Theme Options. There are quite a lot of them, but almost all of the parameters have default settings that will suit most of the users. Therefore, you can start with uploading a logo and favicon for your website, entering your personal data and saving the settings. All other parameters can be set up later on.
Homepage
Now, let's proceed to creating our home page. Yes, you got me correctly - creating. You can create as many variants of the main page for your website, as your imagination allows you.
The basic building brick to create the homepage is a shortcode [Blogger].
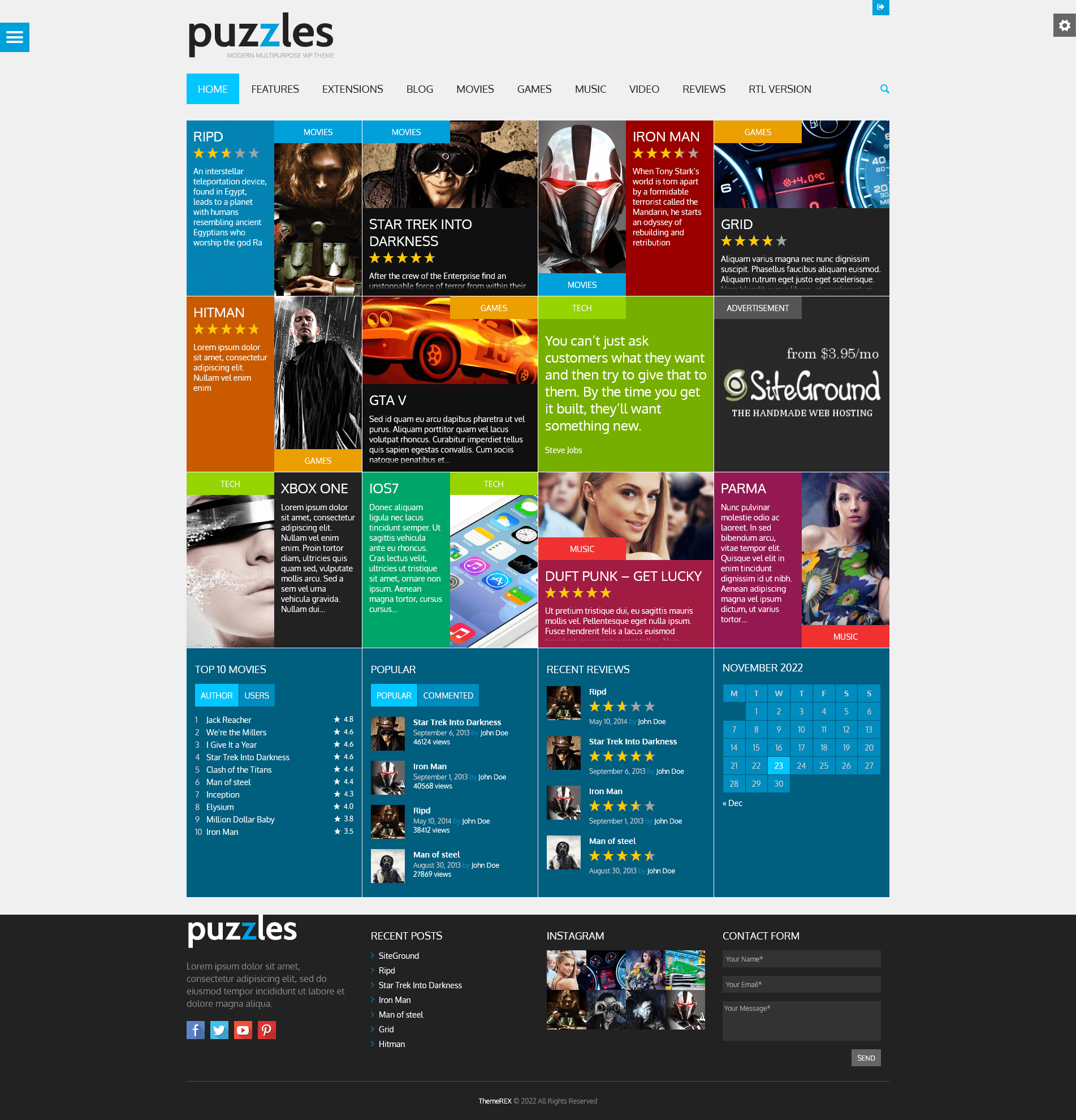
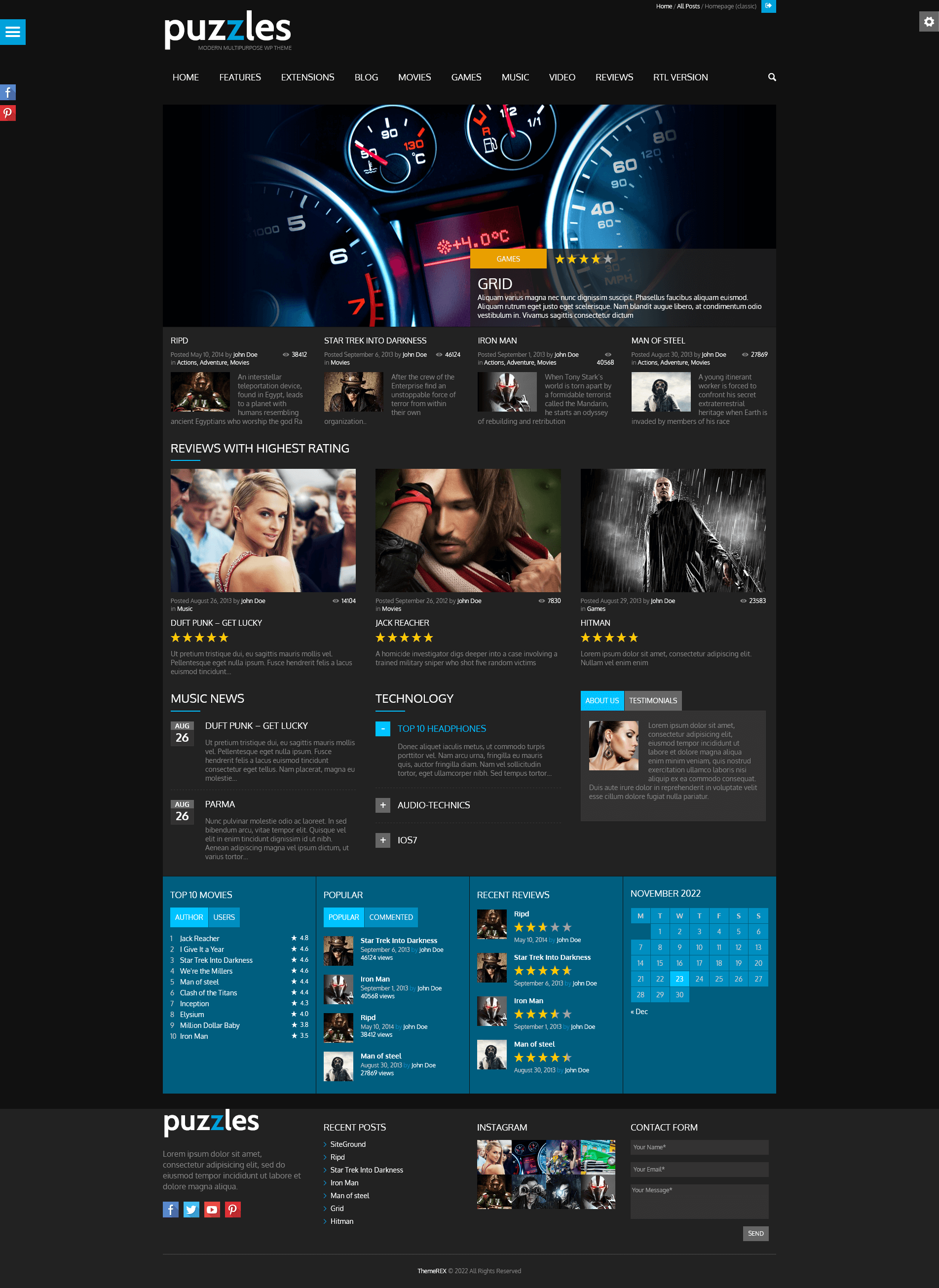
We will offer you our own variant of Homepage in the style of "Puzzles" (like on our demo server). If you like, you may continue designing, and create a lot of your own variants.
Home Page
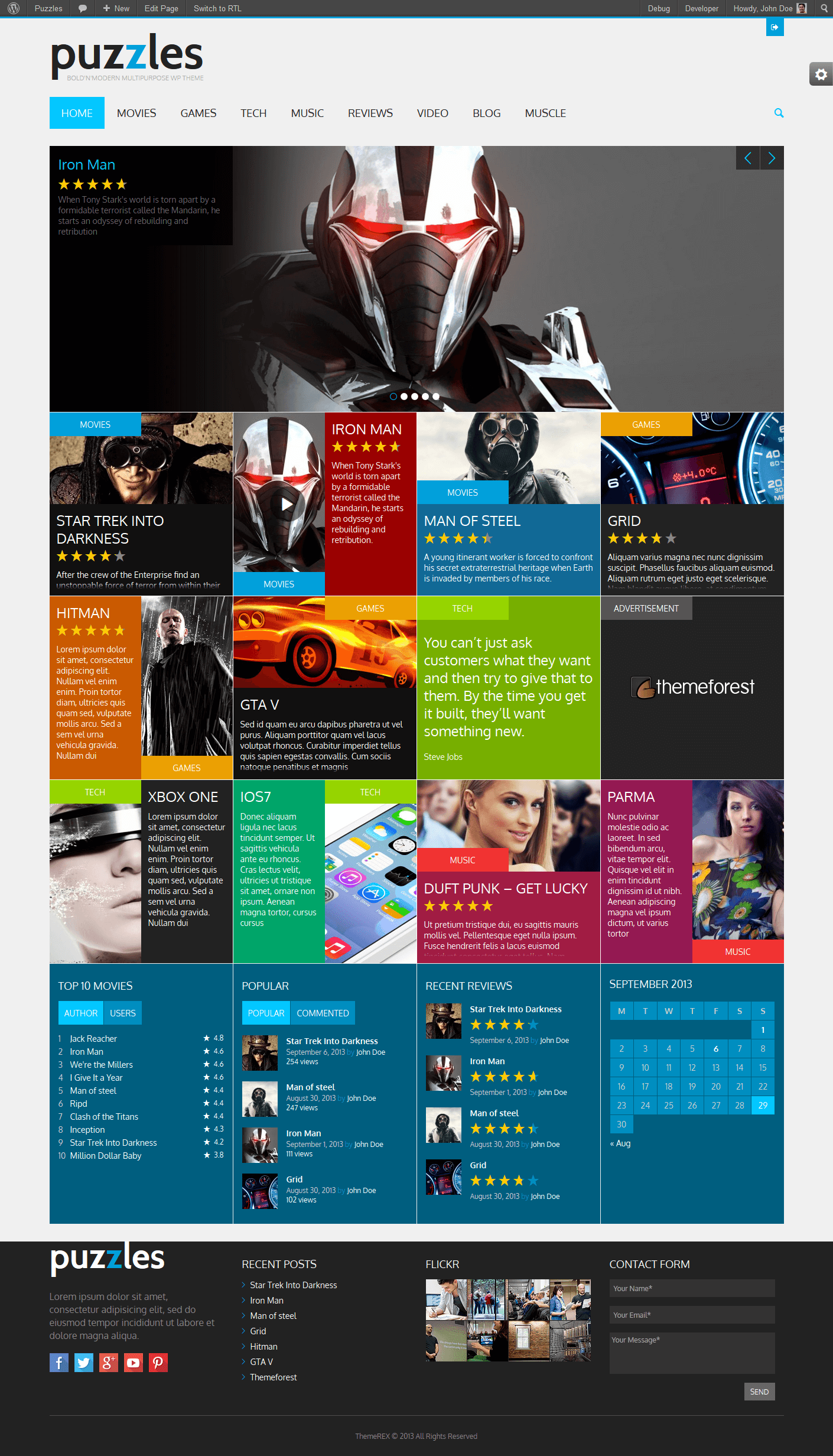
The picture below demonstrates the variant of the page we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages - Add New and create a new page.
- Specify a name for it (e.g. "Home Page")
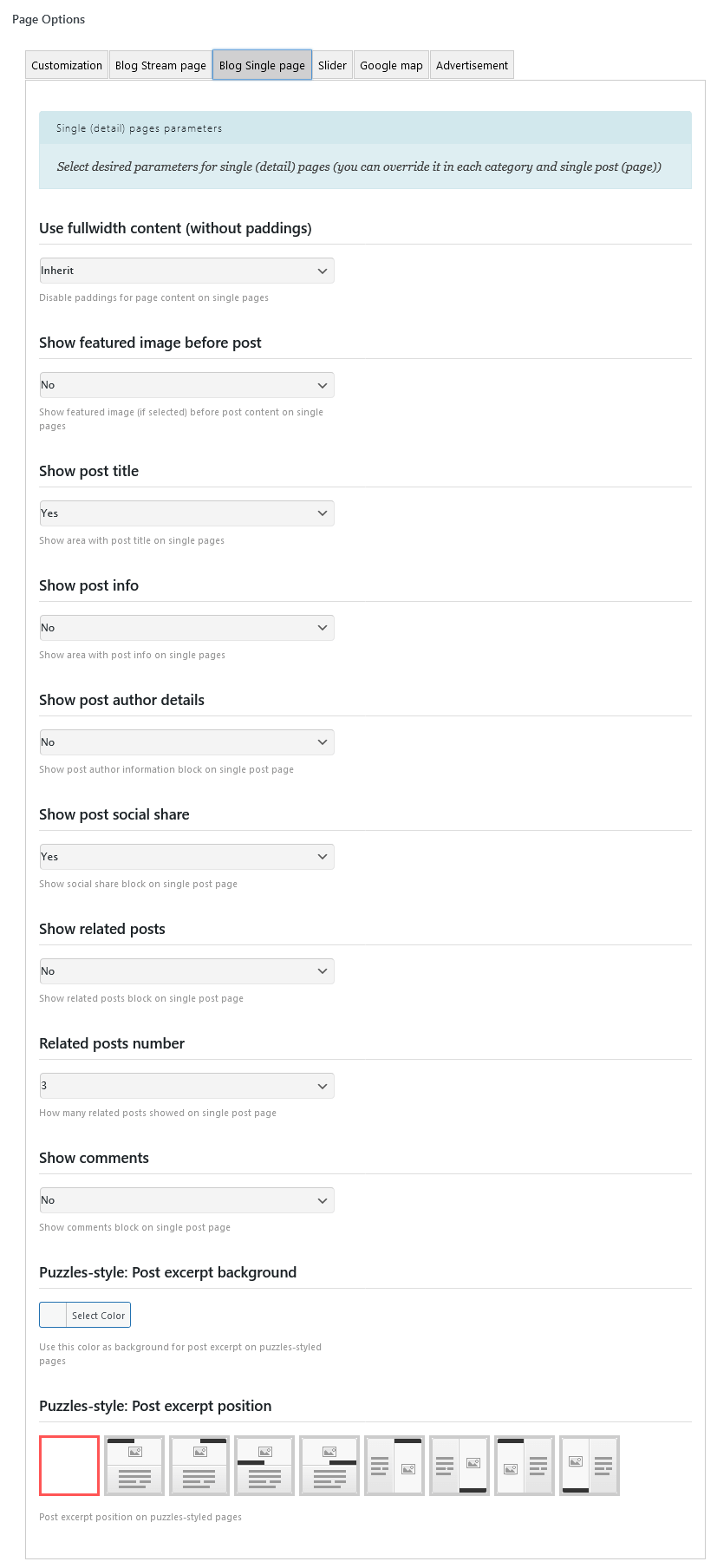
- Set the parameters for page display in the Page Options secton:



- Now, we are desinging the body of the page. In this variant of the homepage everything is very simple - insert into the body of the page the following code
[puzzles]
[blogger style='puzzles' cat='movies' count='3' descr='200']
[blogger style='puzzles' cat='games' count='3' descr='200']
[blogger style='puzzles' cat='tech' count='1' descr='200']
[blogger style='puzzles' cat='advertisement' count='1' descr='0']
[blogger style='puzzles' cat='tech' count='2' offset='1' descr='200']
[blogger style='puzzles' cat='music' count='2' descr='200']
[/puzzles]
- Obviously, in your case you must specify slug or id of any of your category instead the our categories 'movies', 'games', 'tech', etc. In our version, we have arranged 12 Announces on the Homepage. You can easily add or remove blocks [blogger]. IMPORTANT: Make sure that the number of displayed items is a multiple of 4 - then your page will look neat and complete.
Detailed description of shortcode [blogger] you will find in the respective section of the documentation, examples of its usage - on page "Shortcodes" on our demo-server.
You only need to assign the newly created page as Homepage. To do this:
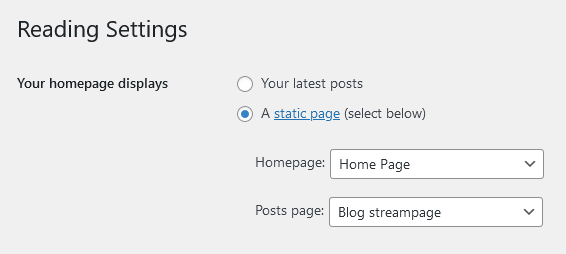
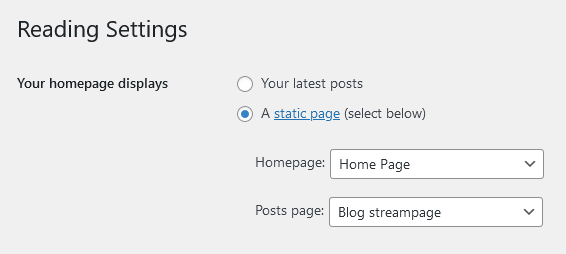
- Select the menu item Settings - Readings

- In the filed Homepage displays select "A static page (select below)", and in the list "Homepage:" choose the page you have created.
Homepage with slider
Here is an example of of the page with a slider.

The algorithm of our actions would be as follows:
- Select Pages - Add New and create a new page.
- Specify a name for it (e.g. "Home Page with Slider")
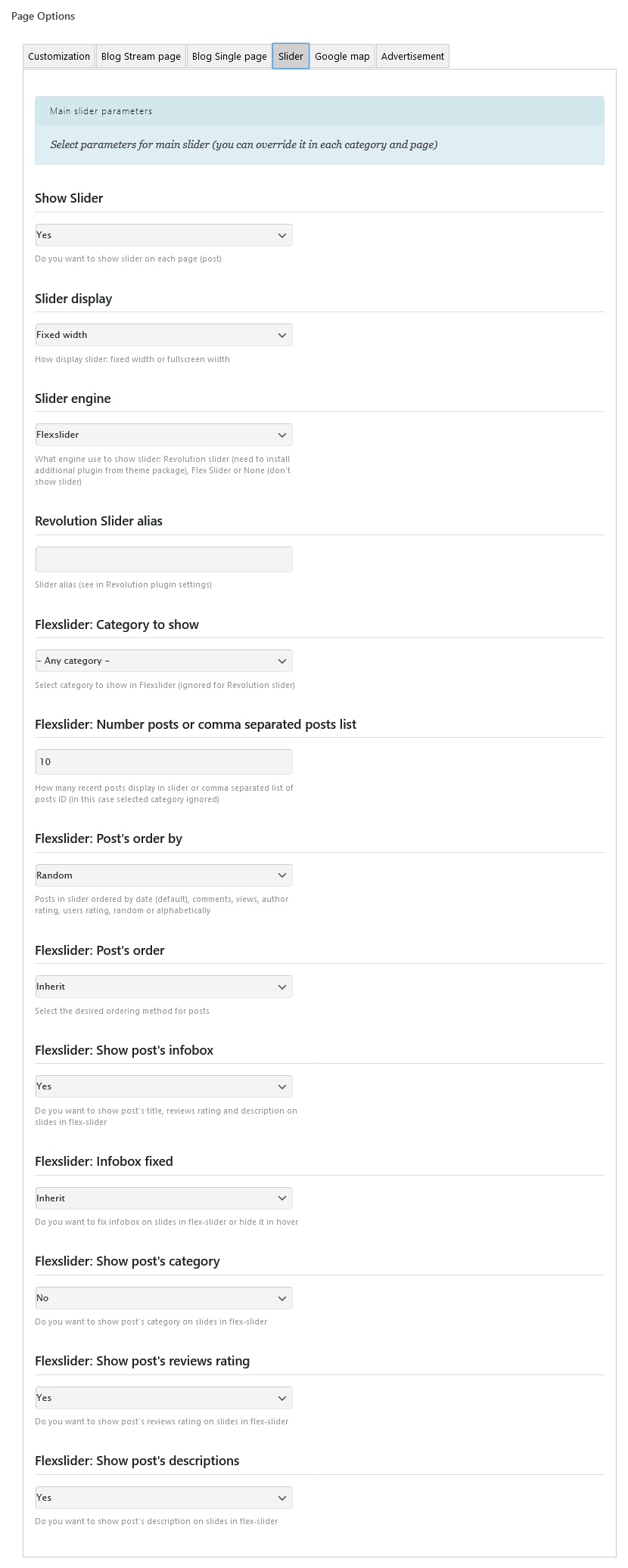
- Set the parameters for page display in the Page Options secton:



- Now, we are desinging the body of the page. Insert into the body of the page the following code
[puzzles]
[blogger style='puzzles' cat='movies' count='3' descr='200']
[blogger style='puzzles' cat='games' count='3' descr='200']
[blogger style='puzzles' cat='tech' count='1' descr='200']
[blogger style='puzzles' cat='advertisement' count='1' descr='0']
[blogger style='puzzles' cat='tech' count='2' offset='1' descr='200']
[blogger style='puzzles' cat='music' count='2' descr='200']
[/puzzles]
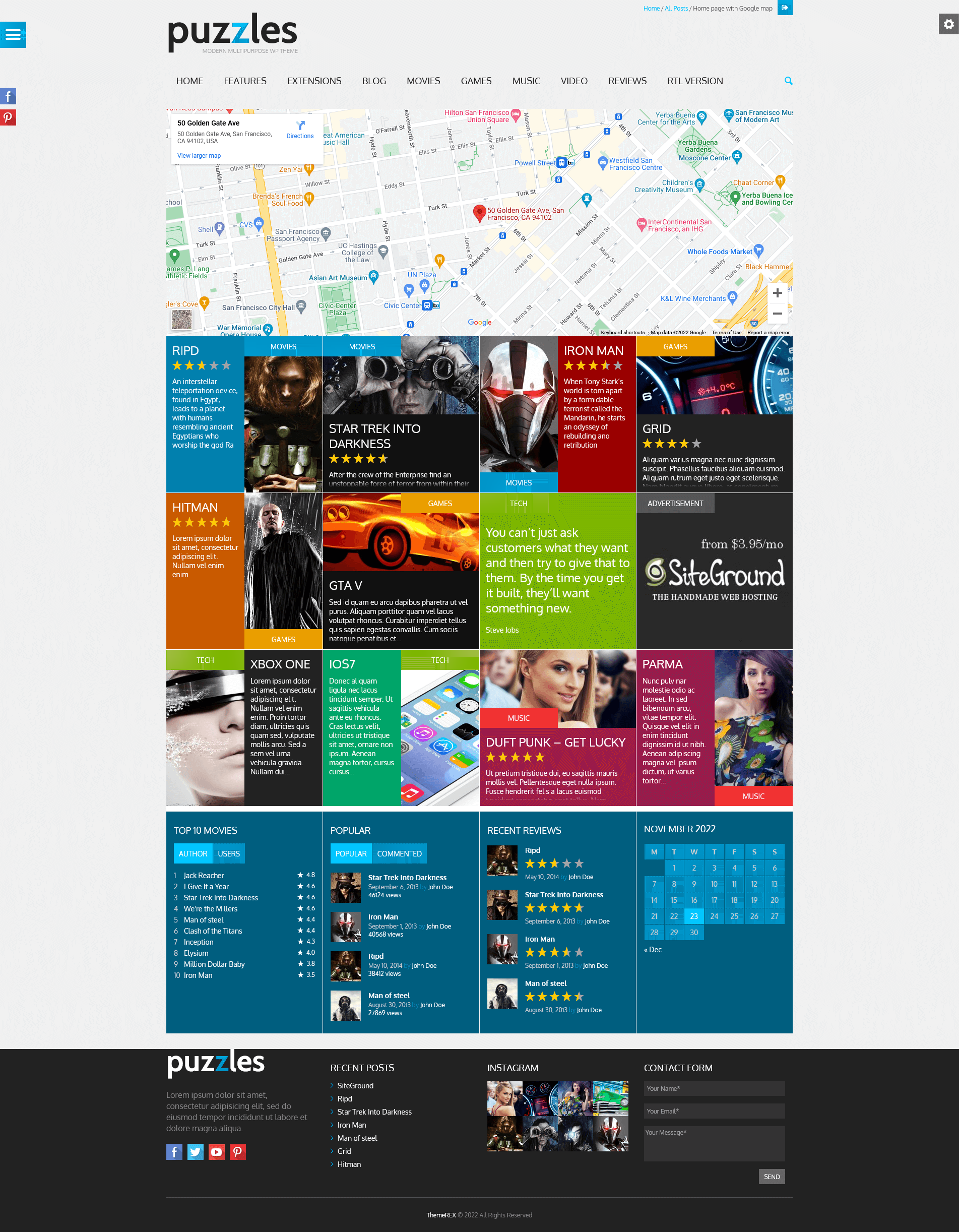
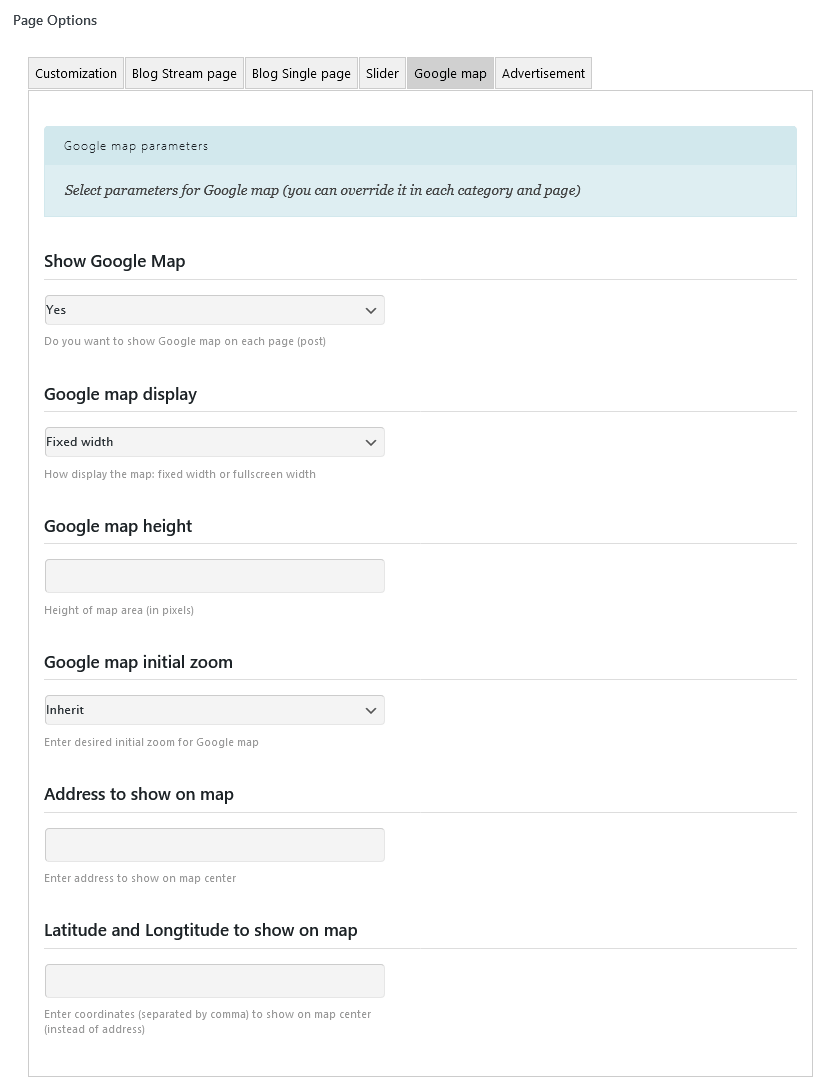
Home page with Google map
Here is an example of a page with google map. In order to make the google map function properly, please make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Google Map tab.

The algorithm of our actions would be as follows:
- Select Pages - Add New and create a new page.
- Specify a name for it (e.g. "Home page with Google map")
- Set the parameters for page display in the Page Options secton. You can use the same settings that you used to design the previous variant of homepage. The only difference is that for this variant of homepage we are going to enable a google map:

- Now, pure code
[puzzles]
[blogger style='puzzles' cat='movies' count='3' descr='200']
[blogger style='puzzles' cat='games' count='3' descr='200']
[blogger style='puzzles' cat='tech' count='1' descr='200']
[blogger style='puzzles' cat='advertisement' count='1' descr='0']
[blogger style='puzzles' cat='tech' count='2' offset='1' descr='200']
[blogger style='puzzles' cat='music' count='2' descr='200']
[/puzzles]
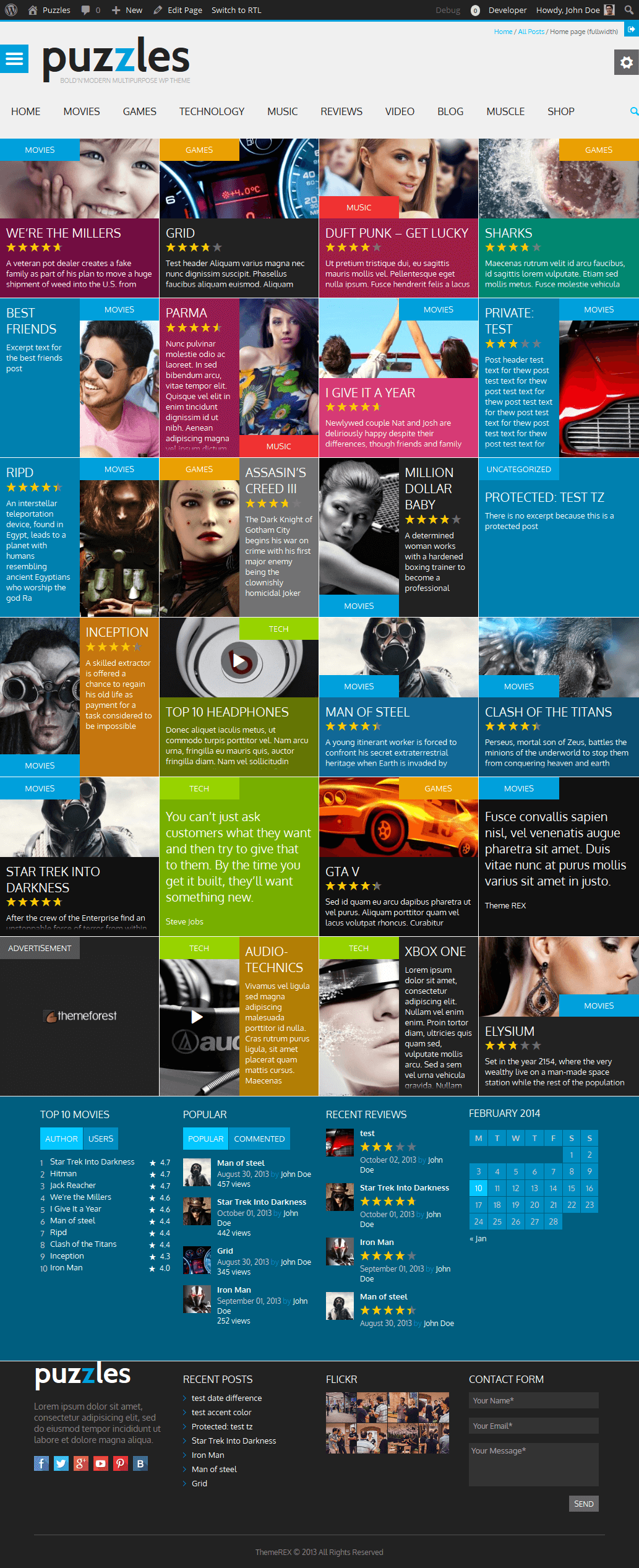
Homepage (fullwidth)
Here is an example of fullwidth homepage. We would also like the posts on this page to appear in random order:

The algorithm of our actions would be as follows:
- Select Pages - Add New and create a new page.
- Specify a name for it (e.g. "Homepage (Fullwidth)")
- Set the parameters for page display in the Page Options secton. You can use the same settings that you used to design the previous variant of homepage. The only difference is that for this variant of homepage we are going to use the body style "Fullwidth". To do this, you need to select "Fullwidth", in the section "Post Options", tab "Customization", field "Body style":




- Now, we are desinging the body of the page. Insert into the body of the page the following code
[puzzles]
[blogger style='puzzles' count='24' descr='200' orderby='random']
[/puzzles]
Homepage (classic style)
We have examined own layout of homepage. And this is only the beginning! Get creative, experiment, amaze! And your website will not look like thousands of others!
Here is another variant of homepage. This time we are going to design it in classic style:
The picture below demonstrates the variant of the page we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages - Add New and create a new page.
- Specify a name for it (e.g. "Homepage (Classic Style)")
- Set the parameters for page display in the Page Options secton. You can use the same settings that you used to design the previous variant of homepage. The only difference is that for this variant of homepage we are going to use the color scheme "Dark". To do this, you need to select "Dark", in the section "Post Options'', field "Blog theme" under "Blog Stream page" tab.
- Now, we are desinging the body of the page. Insert into the body of the page the following code
[blogger cat='movies' count='4' rating='0' descr='200' style='image_small']
[title type='2' style='underline' top='30']Reviews with highest rating[/title]
[blogger cat='' orderby='author_rating' count='3' descr='150' style='image_large' rating='1']
[columns count='3' top='30']
[column_item]
[title type='2' style='underline' top='0']Music news[/title]
[blogger cat='music' count='2' rating='0' dir='vertical' descr='200' style='date']
[/column_item]
[column_item]
[title type='2' style='underline' top='0']Technology[/title]
[blogger cat='tech' count='3' descr='200' style='accordion' order='asc']
[/column_item]
[column_item]
[tabs tab_names='About Us|Testimonials' style='3' initial='1']
[tab]
[image src='image_url' align='left']
Lorem ipsum dolor sit amet, consectetur adipisicing elit, eiusmod tempor incididunt ut labore et dolore magna aliqua enim minim veniam, quis nostrud exercitation ullamco laboris nisi aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore fugiat nulla pariatur.
[/tab]
[tab]
[testimonials style='flat' user='john' top='4' bottom='16']Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt labore et dolore magna aliqua. Ut enim ad minim veniam[/testimonials]
[/tab]
[/tabs]
[/column_item]
[/columns]
Main Slider
Now, let's set up the main theme's slider.
Build-in Theme Slider
Built-in theme slider allows you to display Featured images from the posts of the given category. You can select a category and specify the number of the posts displayed.

Revolution Slider
The theme fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
You can buy it on Codecanyon Revolution slider page
After installation, in the admin panel's menu an item Revolution Slider will show up, due to which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Appearance - Theme Options - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Revolution Slider alias field.
Blog
Now, you have finished up the appearance of the homepage of your website. It is time to start a blog.
To use the blog's functionality in our theme, you need create the blog stream page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Blog streampage" for example)
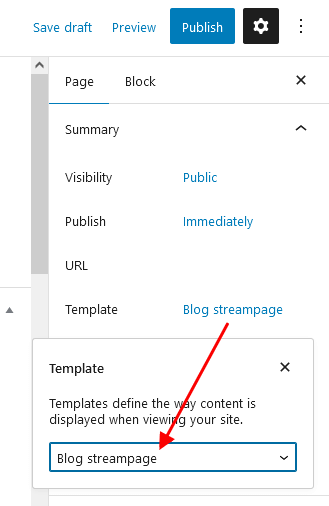
-
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page - you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog streampage (position and type of sidebars, color scheme for each element on the page, etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Your homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click on Add New.
- Put your Title as usual.
- Put Content if needed.
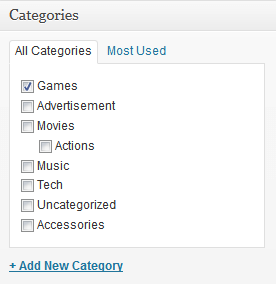
Select one or more categories to the Categories.

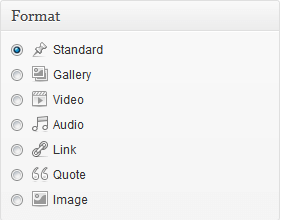
Select desired Post Format.

- Standart - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of Wordpress (with Add Media button located above the editor). In the theme settings, you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Link - Add a link to the body of the post.
- Image - Add an image to the body of the post.
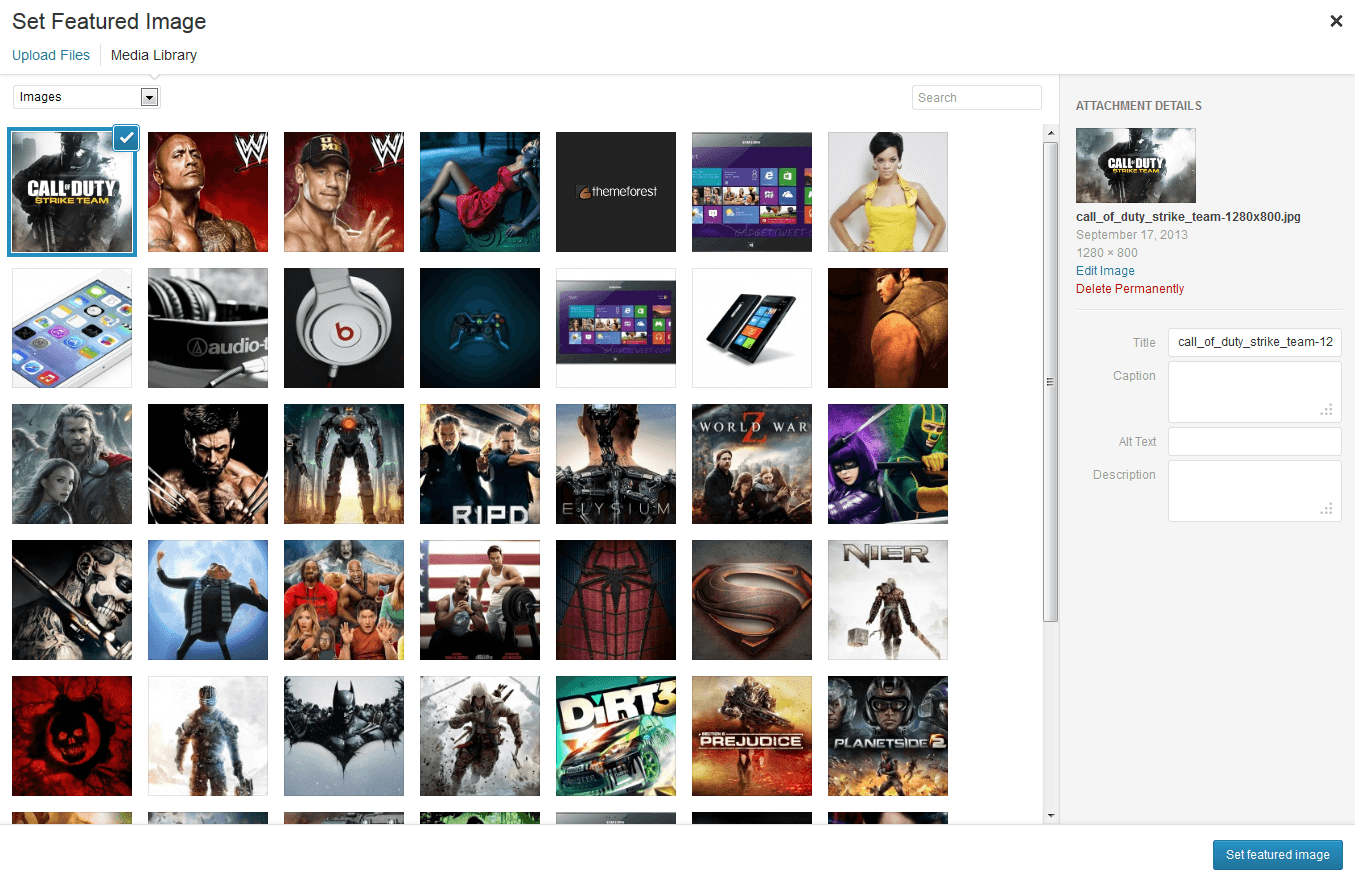
For every post item it is needed to upload an image and to set it as a featured image. Click Set featured image on the right in the Featured Image section.

Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.

-
After image was uploaded you need to set this image as featured. Click Use as featured image.

-
IMPORTANT: In the Post Options section, you can flexibly customize the appearance and behavior of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts , a comment block and many more). There are default setting for each post that are specified in the category to which the post belongs. If the settings are not specified in category - then they are inherited from the overlying category. If there is no settings specified in any of the parental categories - the settings indicated in Appearance - Theme Options - Blog will be used.

- Publish this post.
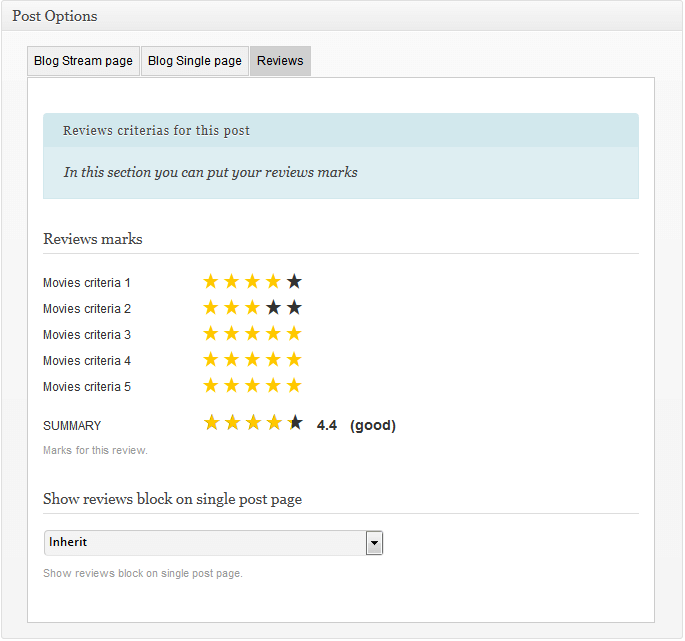
Reviews
Reviews can be created on the basis of any post of any category. How it works:
- In Appearance - Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to evaluate different areas (music, movies, technology, etc.) you need a completely different assessment criteria. Therefore, you can override the list of criteria in each category. To do this, open Posts - Categories, select a category you need at the bottom , in the section "Custom settings for this category" on the tab Reviews add new criteria for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
Now, in any post, you can assess the subject of the article in the section Post Options on the tab Reviews:

IMPORTANT: In Appearance - Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Filter pages
Amongst entire number of posts, filter-pages allow you to select only those corresponding to one of the criteria: Reviews only (posts where author gives ratings), Video only, Audio or Gallery.
Consider the example of the "Reviews filter" page. For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done the same way.
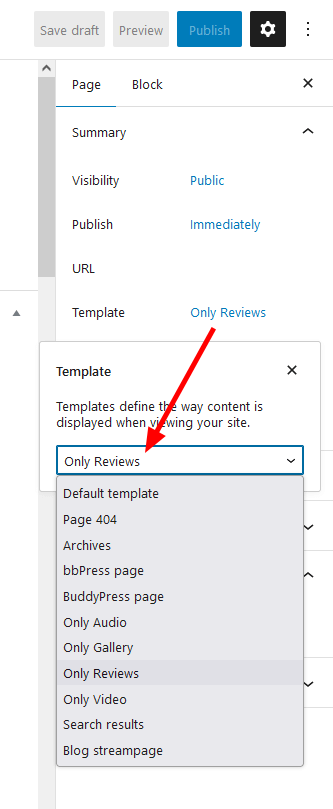
Only Reviews
Let's set up an "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Only Reviews" for example)
- Choose "Only Reviews" as the page's template

- Publish this page.
Now you can add this page to the menu, and users of your website will be able to pick from the entire number of posts only those containing Reviews; as for you - you will be able to set individual style of the page display.
Only Videos
Video filter page is similar to "Only Reviews"(see above)
Only Audios
Audio Filter page is similar to "Only Reviews"(see above)
Only Galleries
Galleries Filter page is similar to "Only Reviews"(see above)
Custom pages
Now we can prepare the other pages of our blog. This is not required, but if you want to change the display settings on Page 404, Archive pages or Search results - you have to create separate pages and customize them.
Consider the example of the Page 404. For pages Archive pages or Search results (if needed) configuration should be done the same way.
Page 404
Let's set up an error 404 page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Page 404" for example)
- Choose "Page 404" as the page's template.
- In "Page Options" area we set up the display of this page:
- We are hiding the header area of the page - in the field "Show post title" choose "No"
- We are hiding the additional info of the page - in the field "Show post info" choose "No"
- We are hiding the right sidebar - in the field "Show main sidebar" select "Hide (without sidebar)"
- We are hiding Advertisement sidebar - in the field "Show Advertisement sidebar" select "No"
- We are removing details of (author, related posts, comments) - select "No" in corresponding fields
- Publish this page.
Archives
Archives Page Setup is similar to "Page 404"(see above)
Search results
Archives Search Results is similar to "Page 404"(see above)
Theme Options
Now, let's talk about the theme's settings: Appearance - Theme Options. Here you will get full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
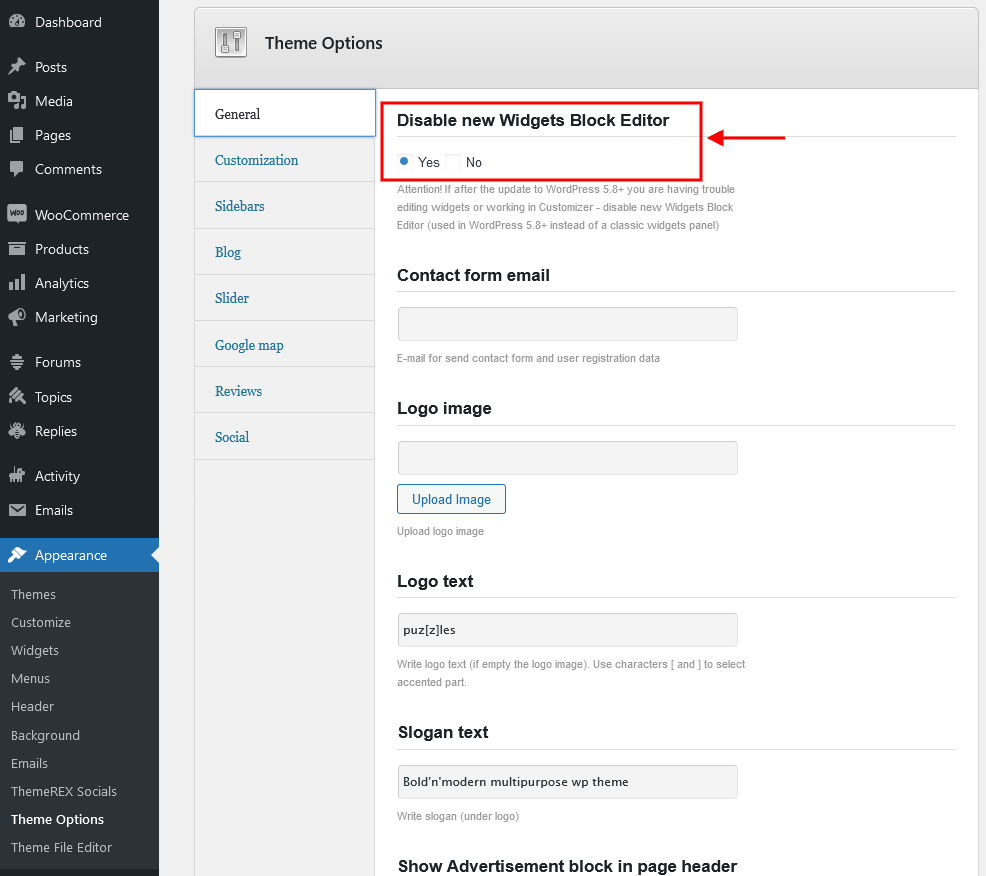
General

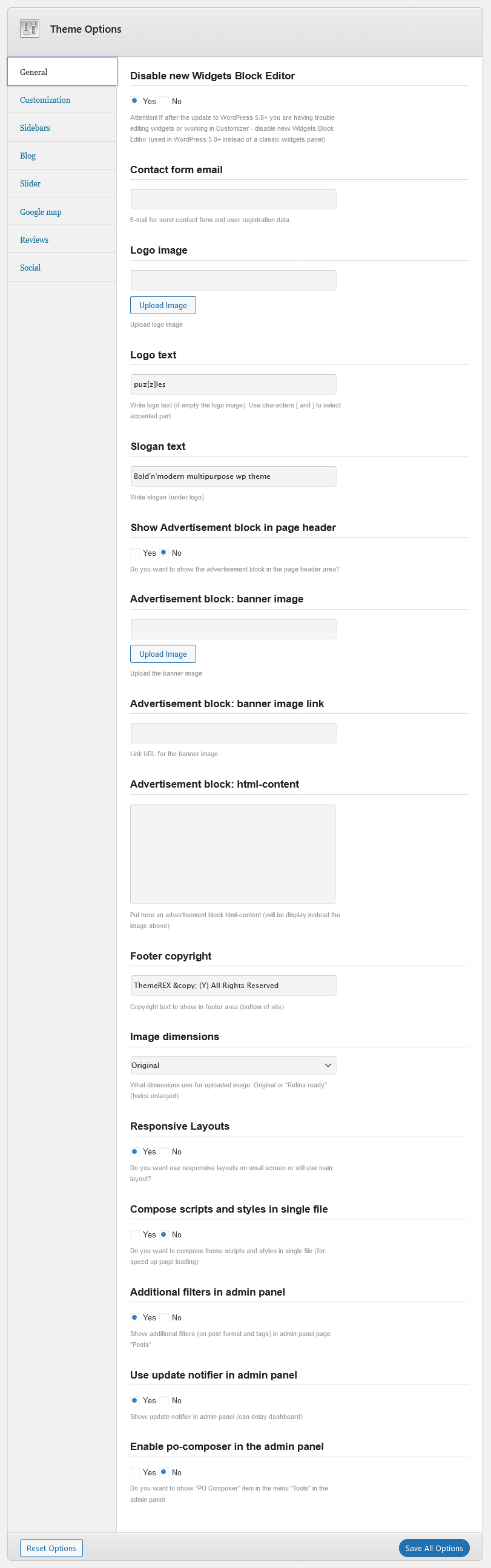
In this section you can set the following settings:
- Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Contact form email - E-mail to send messages using contact form and the form of registration of new users.
- Logo image - In this field you can upload the logo to your website.
- Logo text - In this field you can write the logo title to your website. IMPORTANT: Logo title and slogan text not displayed if logo image uploaded!
- Slogan text - In this field you can write the slogan text. It displayed under logo text.
- Show Advertisement block in page header - Do you want to show the advertisement block in the page header area?
- Advertisement block: banner image - You can upload or select from library banner image
- Advertisement block: banner image link - URL for banner image
- Advertisement block: html-content - Put here an advertisement block html-content (will be display instead the image above)
- Footer copyright - The text that is displayed at the bottom of the page. In order to make the current year change automatically, just paste {Y} instead of the year.
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Responsive Layouts - Does your site haveto use different layouts for different devices or should it be displayed in full size everywhere?
- Compose scripts and styles in single file - Wether to combine all scripts and styles into one file (to speed up the page load).
- Additional filters in admin panel - Wether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Use update notifier in admin panel - Wether to use a new update alert in the dashboard. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter)
- Enable PO-Composes in admin panel - Do you want to show "PO Composer" item in the menu "Tools" in the admin panel
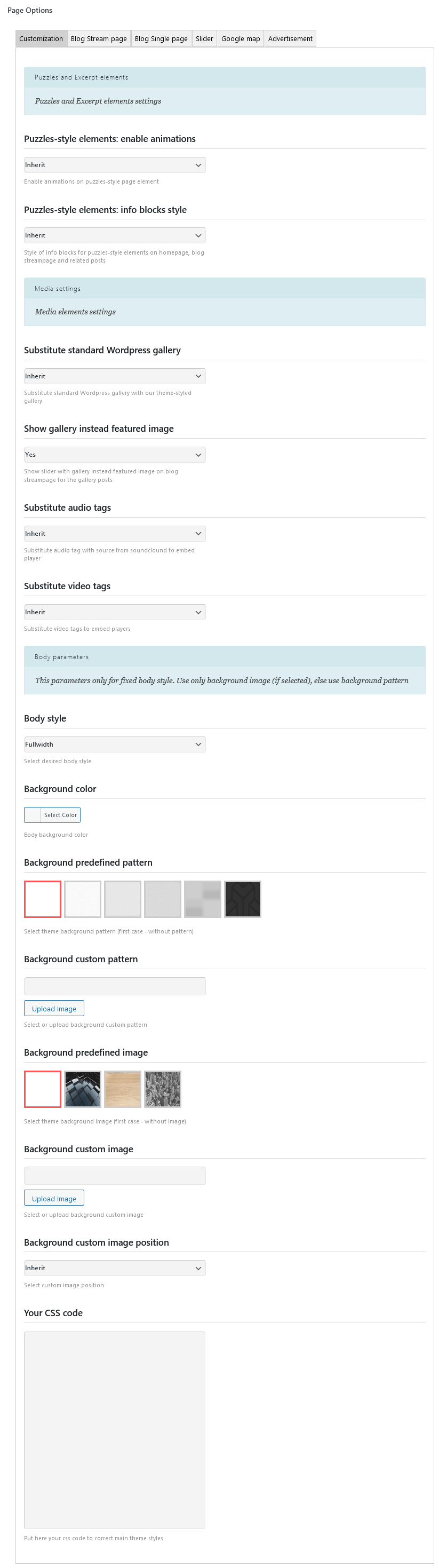
Customization
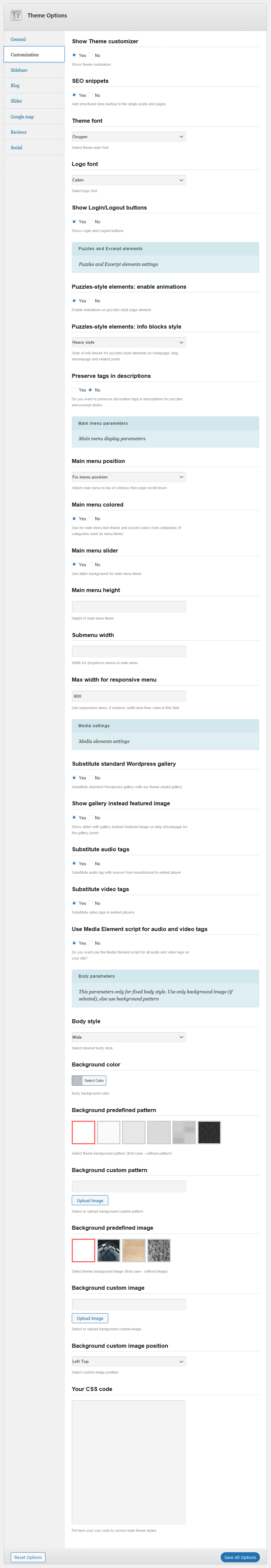
In this section you can customize you theme

- Show Theme customizer - Do you need to display for visitors the customization window to select the background settings (background color, pattern or image)
- SEO snippets - Add structured data markup to the single posts and pages.
- Theme font - The main theme font.
- Logo font - The site logo (text version) font.
- Show Login/Logout buttons - Do you want to show Login and Logout buttons in the right top corner of the site.
- Puzzles-style elements: enable animations - Do you want to animate image and text in puzzles-style items.
- Puzzles-style elements: info blocks style - Style of info blocks for puzzles-style elements on homepage, blog streampage and related posts. There are three possible options:
- Heavy - each puzzles-item is divided into two parts - image (post's featured image is used) and the title with description. When hovering over the image, it opens completely (section with description is hiding) and vice versa - when hovering over the description, it fully shows up hiding the image.
- Light - each puzzles-item is represented by image (post's featured image is used), over which category and the title is puting out. On the left upper corner of the element an icon of the post's format displays, clicking on which description of the posts shows up. Double click hides the description.
- Preserve tags in descriptions - Do you want to preserve decoration tags in descriptions for puzzles and excerpt styles.
- Main menu position - Do you want the main menu bar to "stick" to the top of the window and was always in the visibility when you scroll the screen?
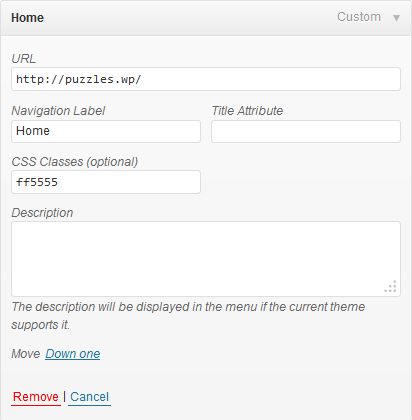
- Main menu colored - Whether to use for coloring of each item the color specified for the class (if the menu item corresponds to a category) or from the Settings of the menu item (in the "CSS classes")

or (if you choose "No") - use the colors defined in the settings of the current color scheme for a display. - Main menu slider - Use slider effect for main menu items hover.
- Main menu height - Height (in pixels) for main menu items.
- Submenu width - Width (in pixels) of the drop-down menus.
- Max width for responsive menu - Maximum screen width when standard menu of the website is replaced with drop-down list. If it's empty or 0 - always standard menu will be used.
- Substitute standard Wordpress gallery - Do you need to replace the original Wordpress gallery in the body of the post with our slider?
- Show gallery instead featured image - Show slider with gallery instead of a featured image on blog streampage for the gallery posts.
- Substitute audio tags - Do you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds.)
- Substitute video tags - Do you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo).
- Use Media Element script for audio and video tags - Do you wan to design tags <audio> and <video> with the popular script Media Elements?
- Body style - The way of page displayed - the "wide" (full screen background), "fullwidth" (full screen page content) or "boxed"-version.
IMPORTANT: The following settings are effective only if in Body style field boxed value is ticked. - Background color -The background color for all pages of the theme.
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally).
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally).
- Background predefined image - One of the built-in theme image used as a background (not repeated).
- Background custom image - Here you can upload your own image to be used as a background (not repeated).
- Background custom image position - Here you can select the position of the uploaded image.
- Your CSS code - Put in this field custom css code to correct main theme styles.
Blog
This section will let you to flexibly set up the appearence and behavior of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parametres of separate pages and blog in Appearance - Theme Options - Blog and not to change the settnigs within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
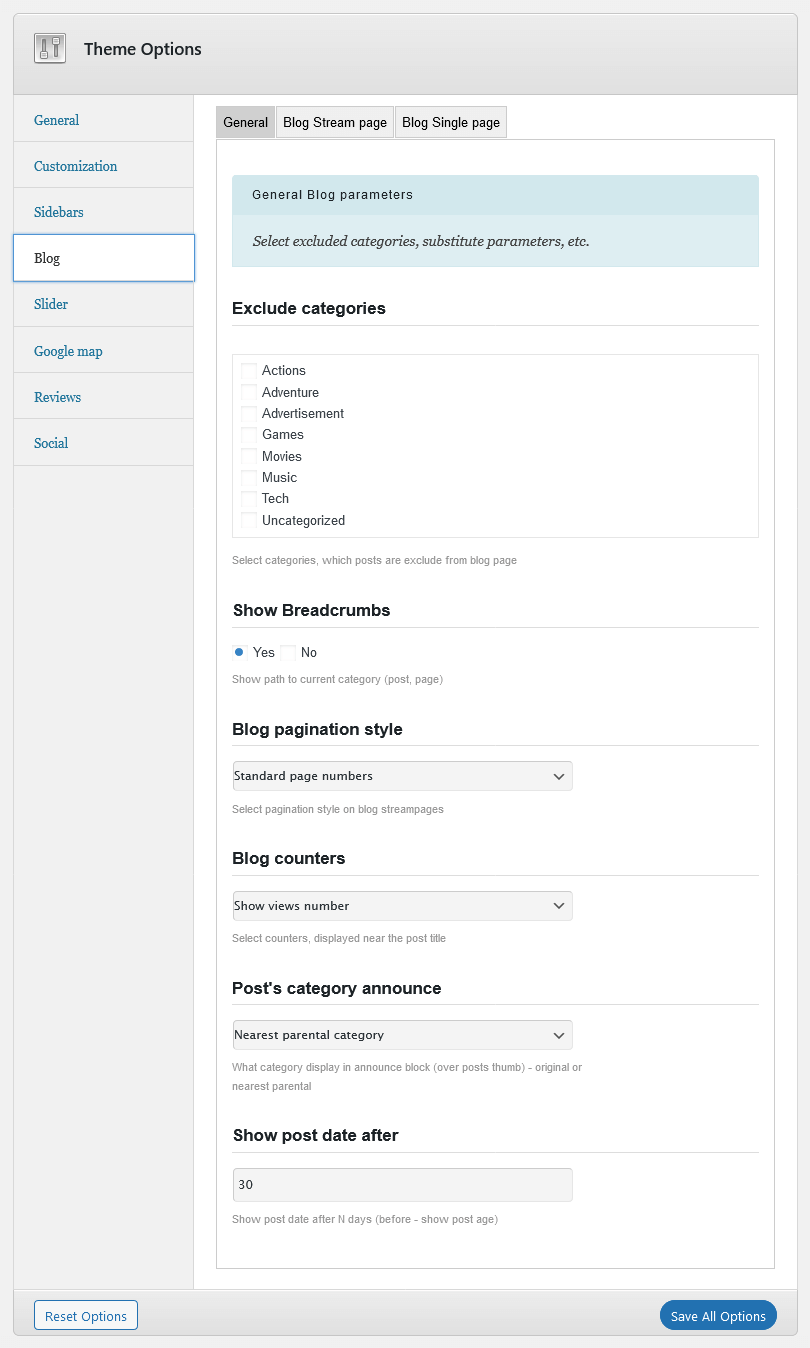
General blog parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Show breadcrumbs area - Whether to display the area of the page with the breadcrumbs:

- Blog pagination style - display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog counters - Which counters to display on the blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
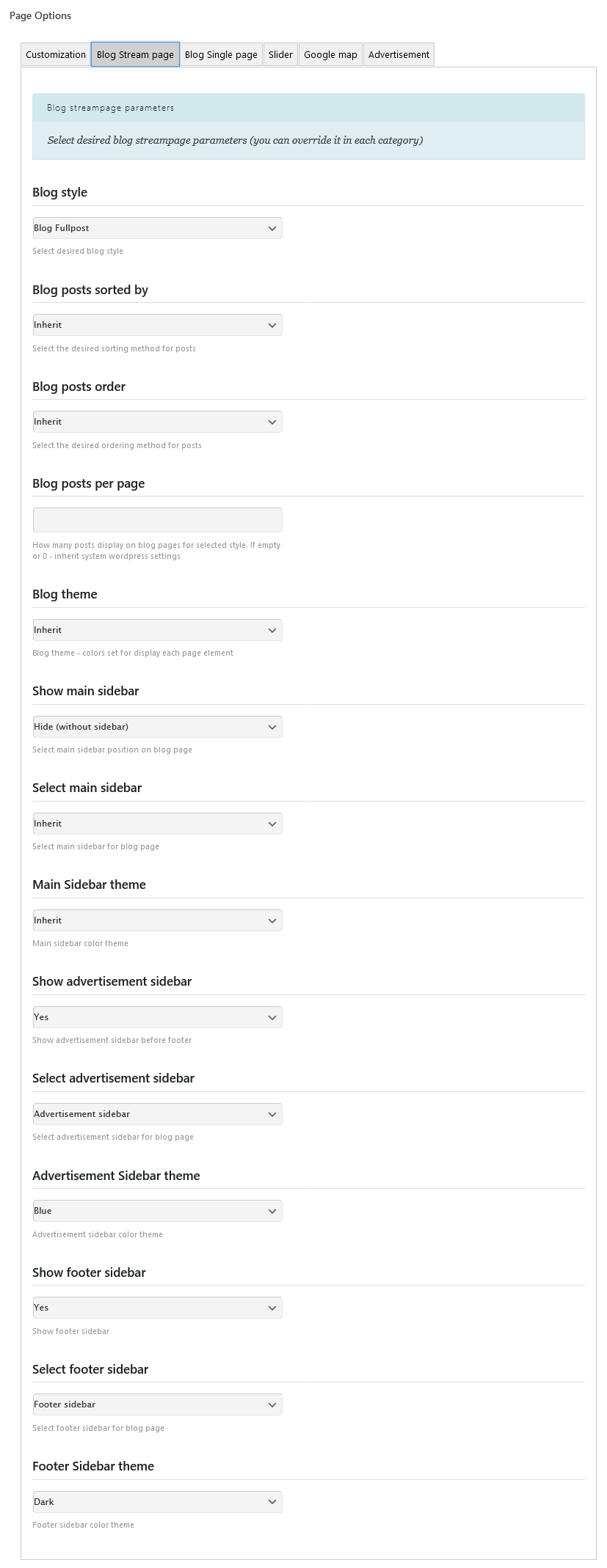
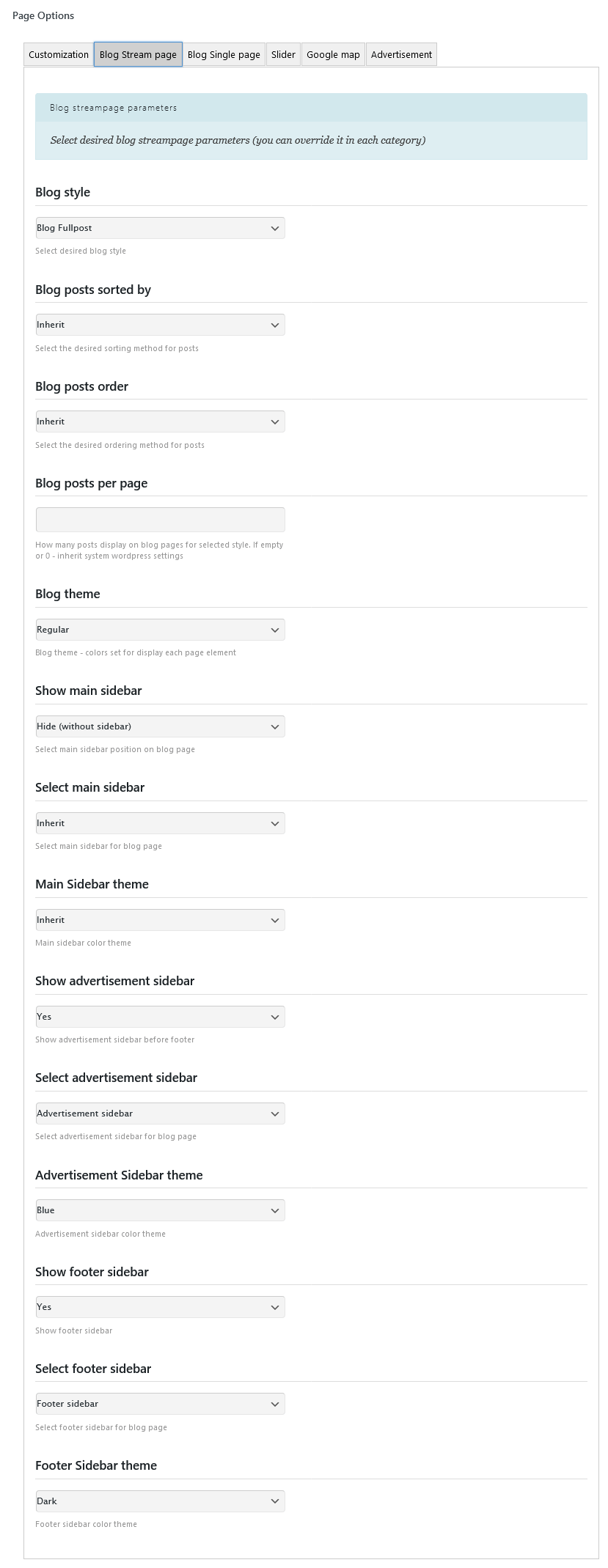
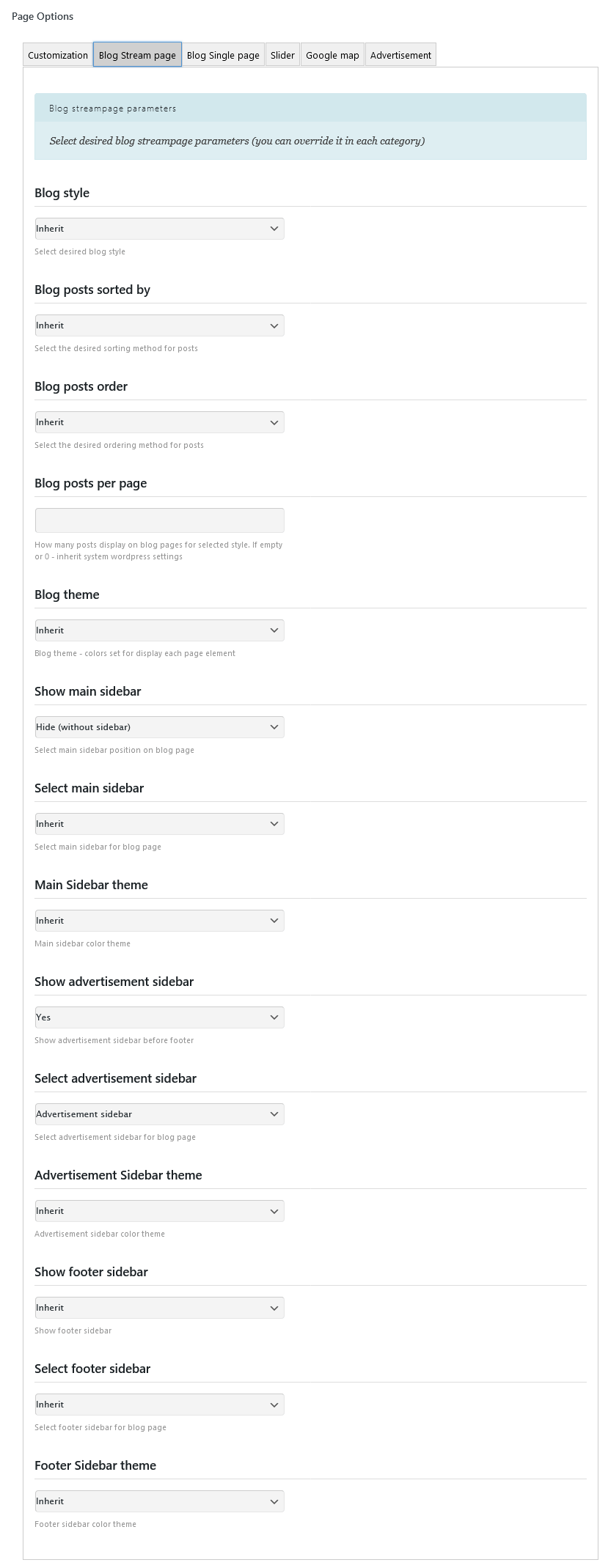
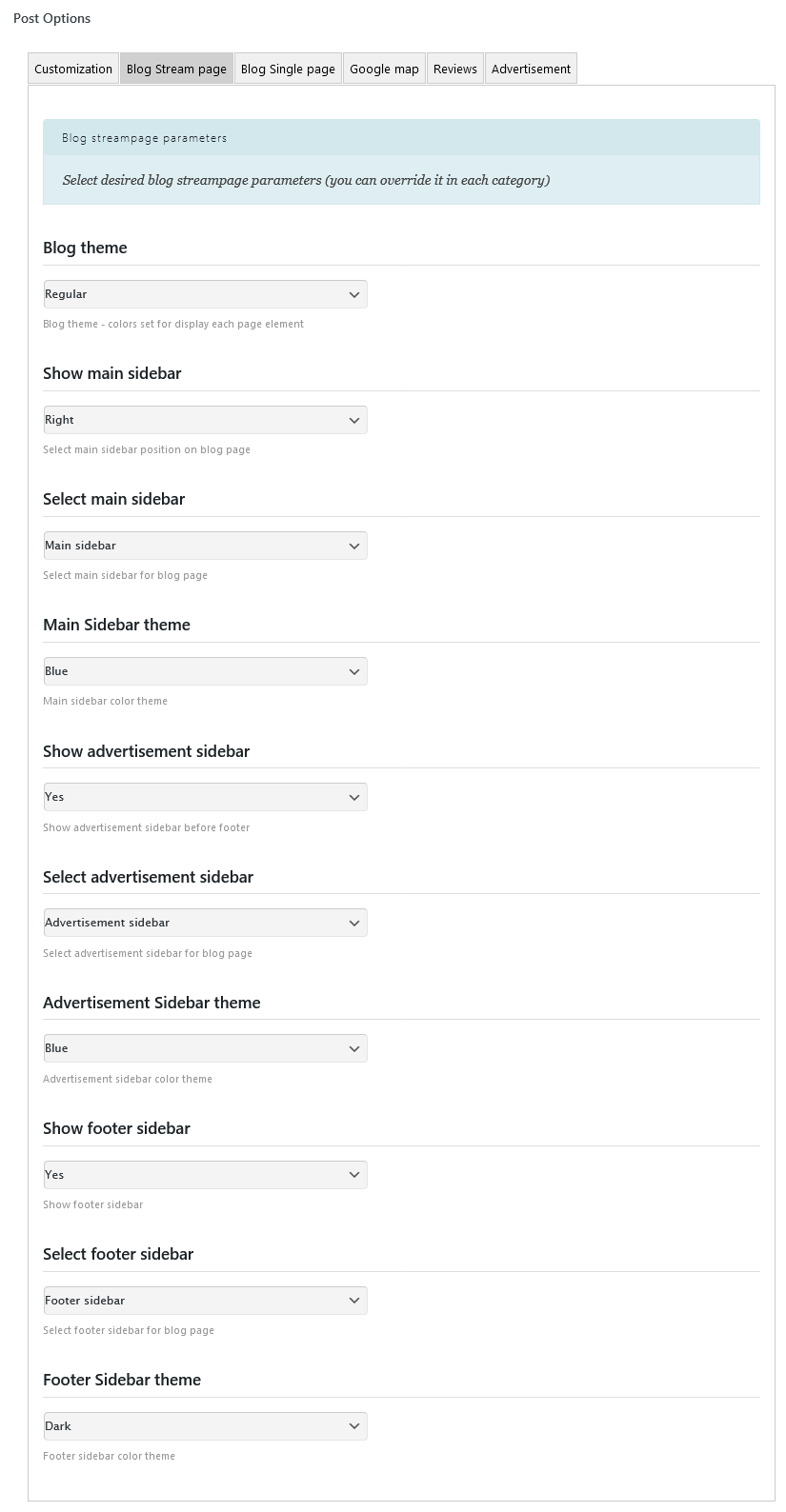
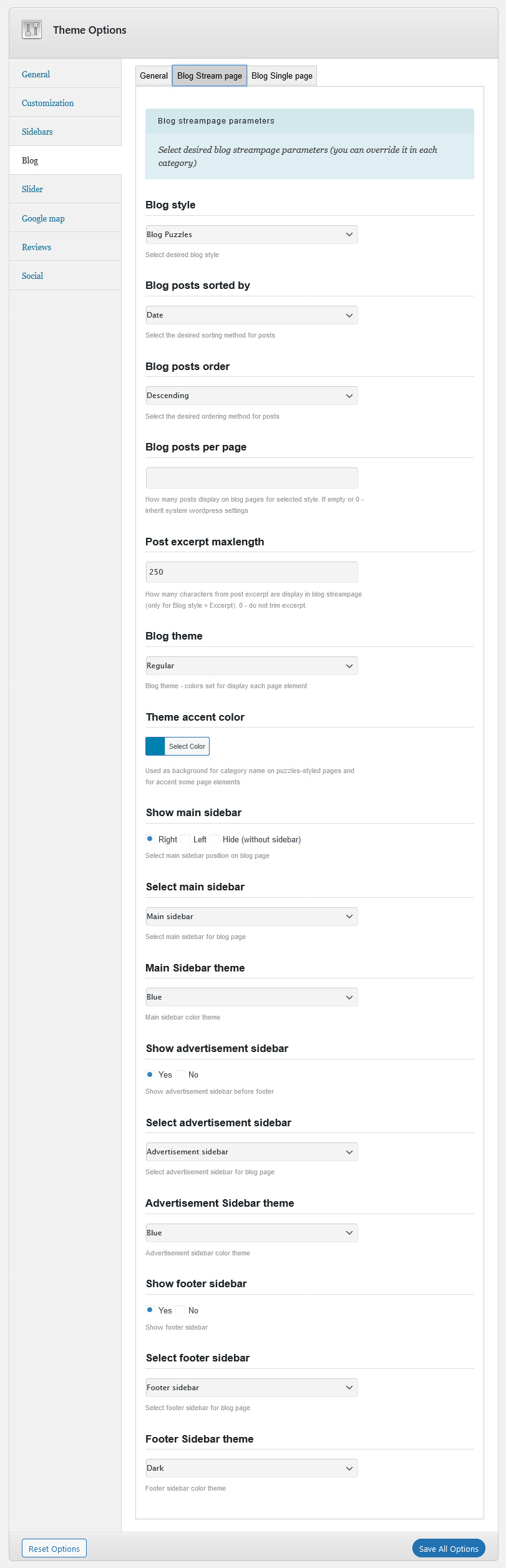
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page IMPORTANT: You can override most of these items in any category (the new settings will be valid for the category and all its inserted sub-categories), as well as in any post / page (will be valid only for a post / page)):
- Blog style - Display style of blog stream page and single posts: Blog Puzzles - show puzzles from featured images of the posts with title and short description, Blog Excerpt - show only a brief summary of the post (Excerpt); Full Blog mode - show the full version of the post (or the part before tag "Read more")
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Post excerpt maxlength - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Blog theme - Color theme page main part. All color themes stored in folder /css/themes in separate files. You can create your own themes - copy any css-file and then edit it (only change color's values for each page parts).
- Theme accent color - Used as background for category name on puzzles-styled pages and for accent some page elements.
- Show main sidebar - Allows you to select the position of Main sidebar: left, right or hide (without sidebar)
- Select main sidebar - Allows you to select a set of widgets to display in the Main sidebar on blog stredam page.
- Main sidebar theme - Color theme for each widget in main sidebar
- Show advertisement sidebar - Enable/Disable Advertisement sidebar
- Select advertisement sidebar - Allows you to select a set of widgets for display in the area of Advertisement sidebar on the blog stream page under the list of posts.
- Advertisement sidebar theme - Color theme for each widget in advertisement sidebar
- Show footer sidebar - Enable/Disable Footer sidebar. You can manage the sidebar in Appearance > Widgets.
- Select footer sidebar - Allows you to select a set of widgets to display in the Footer sidebar on blog stream page (bottom of the page)
- Footer sidebar theme - Color theme for footer
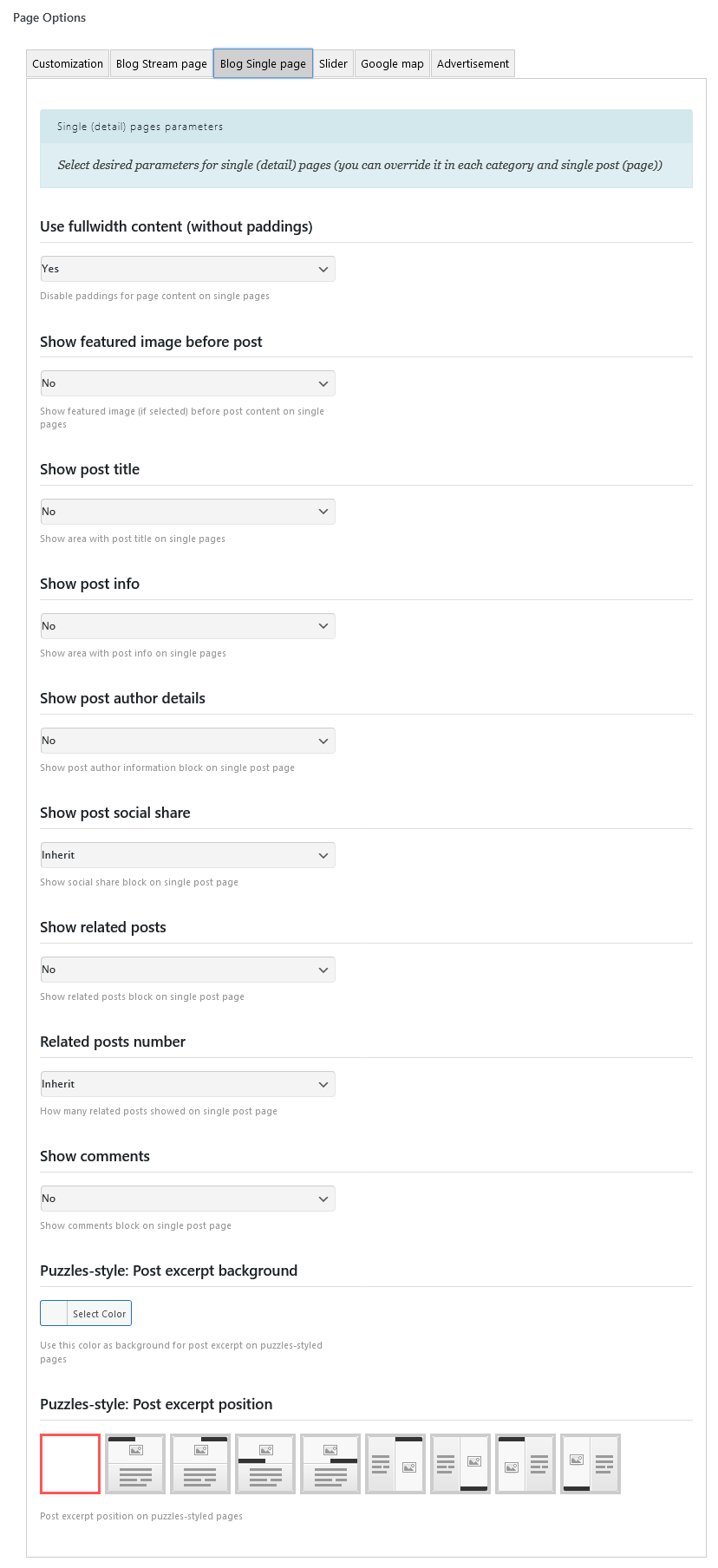
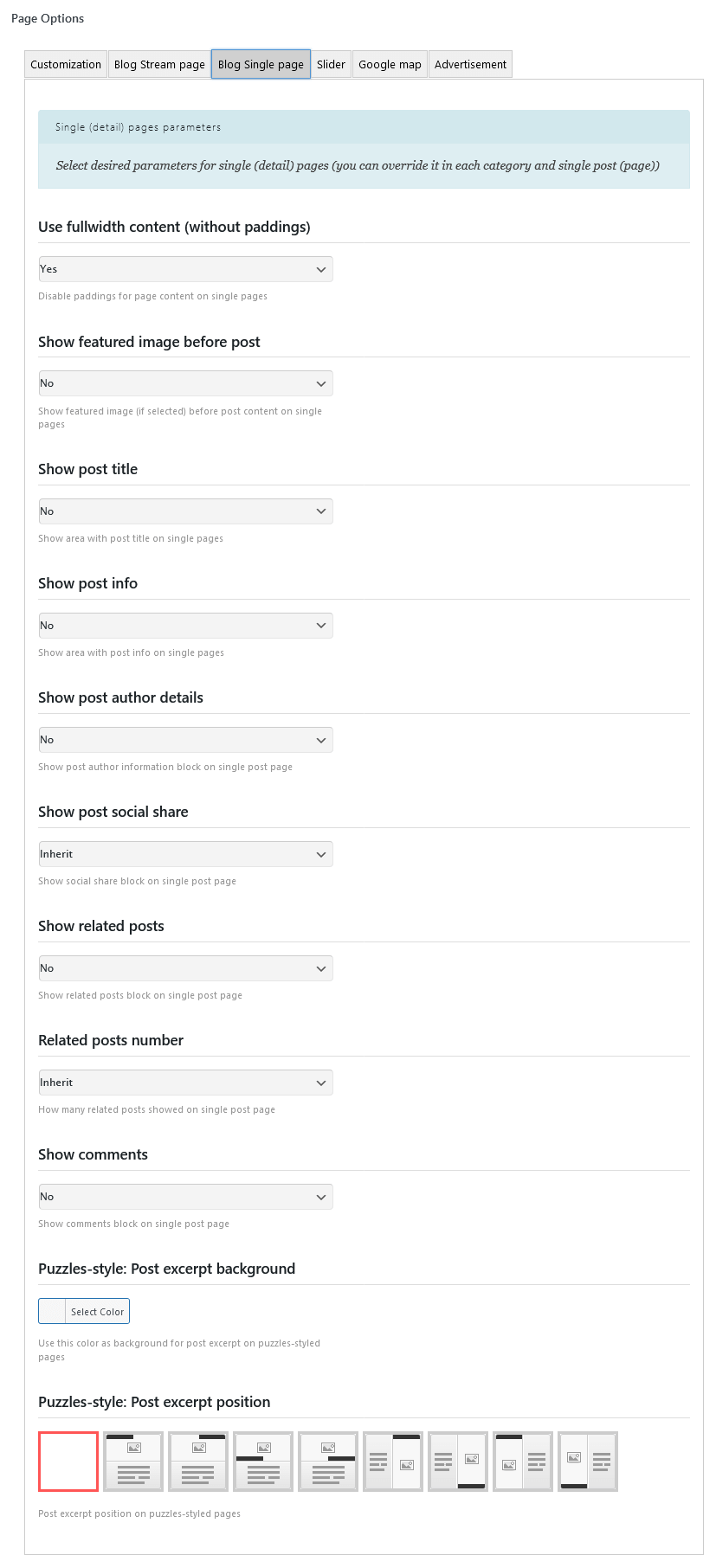
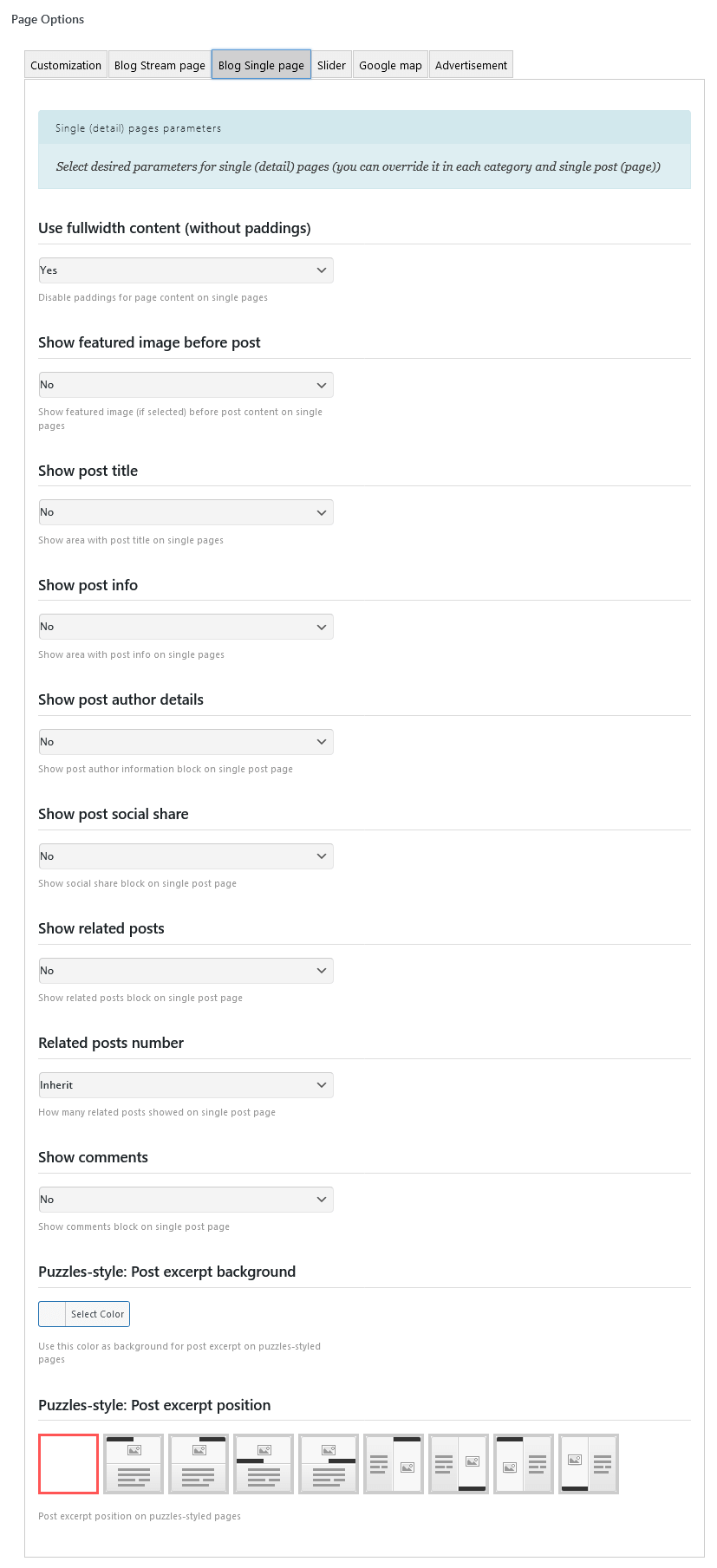
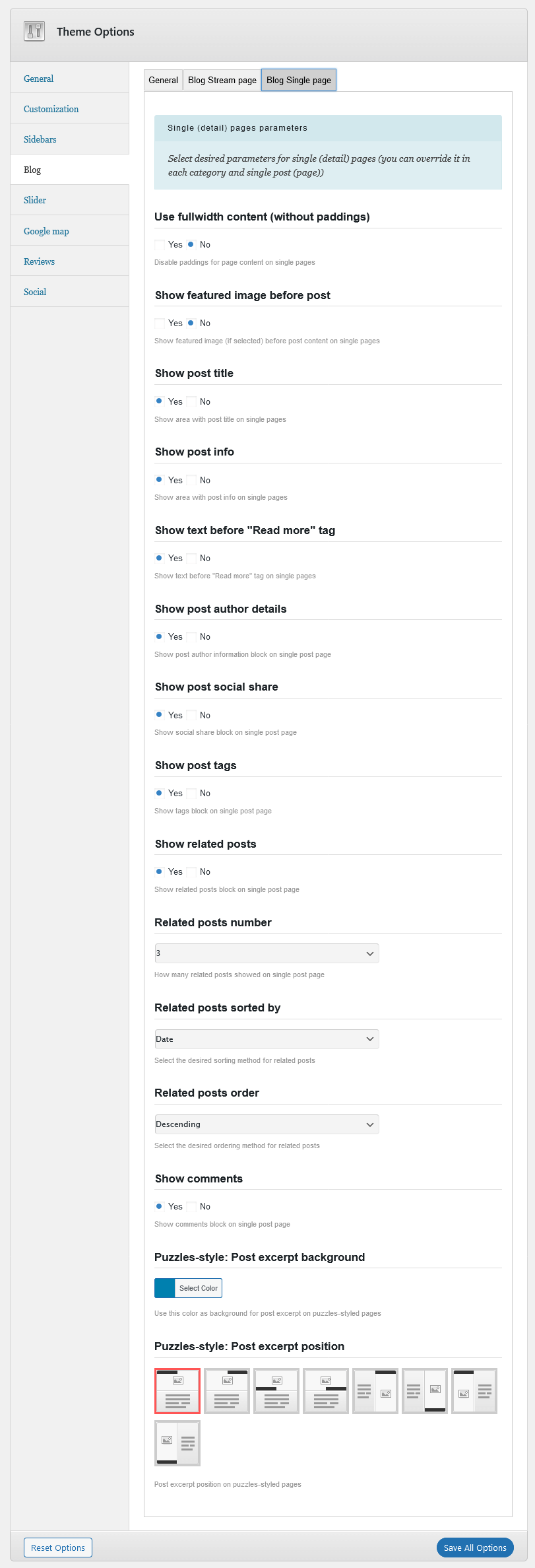
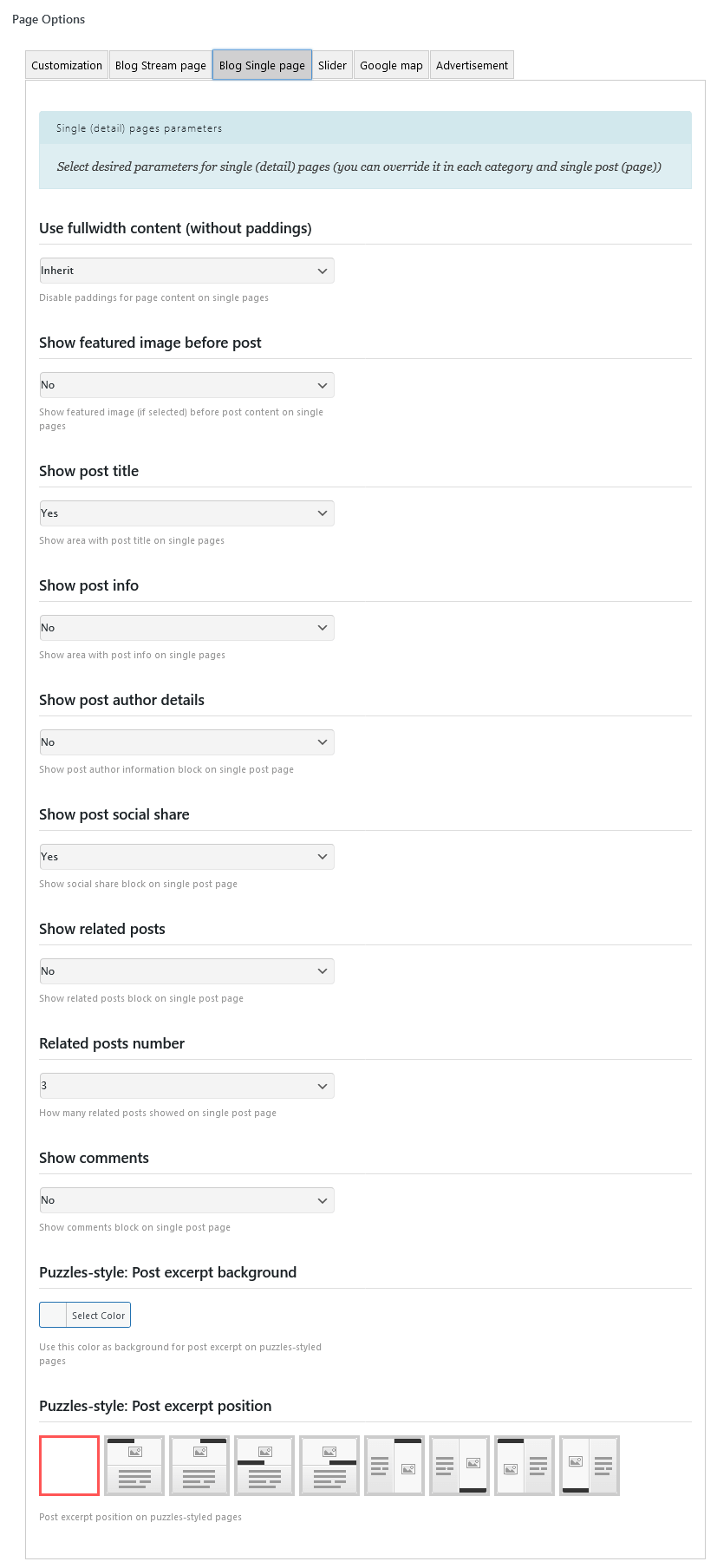
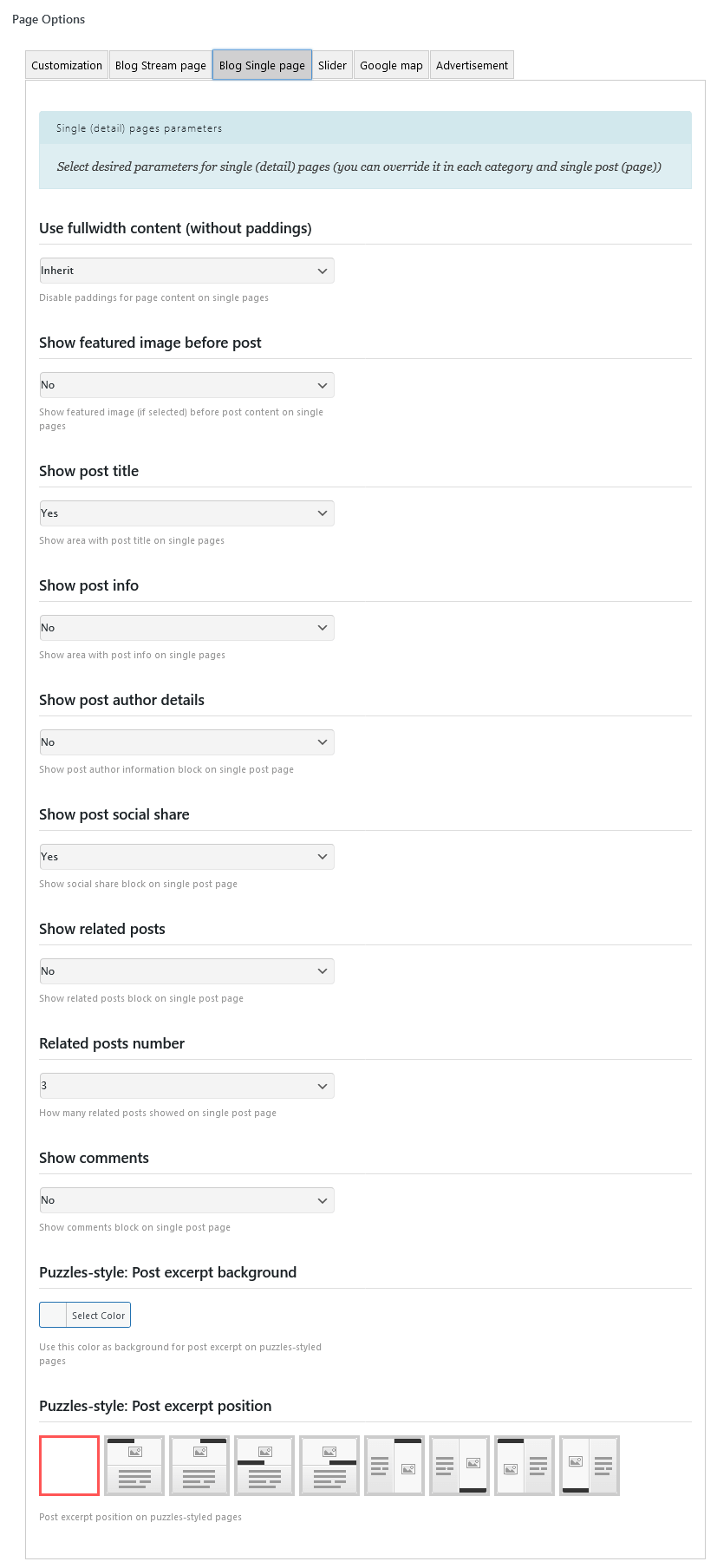
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Use fullwidth content - Do you want use page content without left and right paddings? "No" by default, select "Yes" only for pages, completed with shortcode [blogger] (that is, override this parameter in the section "Page options" of the page you need)
- Show featured image before post - Do I need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show related posts - Enable/Disable "Related posts" section in single post
- Related posts number - How many related posts will be showed on single post page
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
- Puzzles-style: post excerpt background - Color for post description area background on Puzzles-styled elements. If not selected - color from current theme is used.
- Puzzles-style: Post excerpt position - Select the position of post excerpt on puzzles-styled pages.
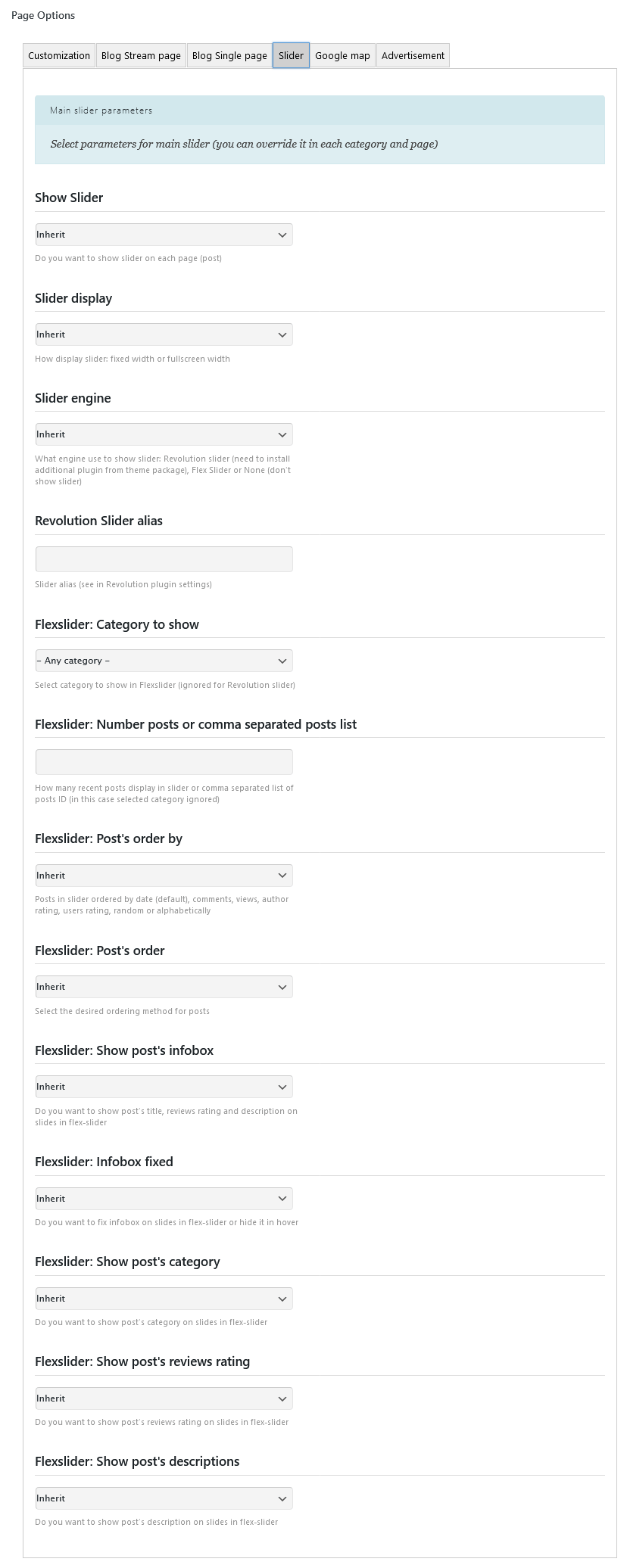
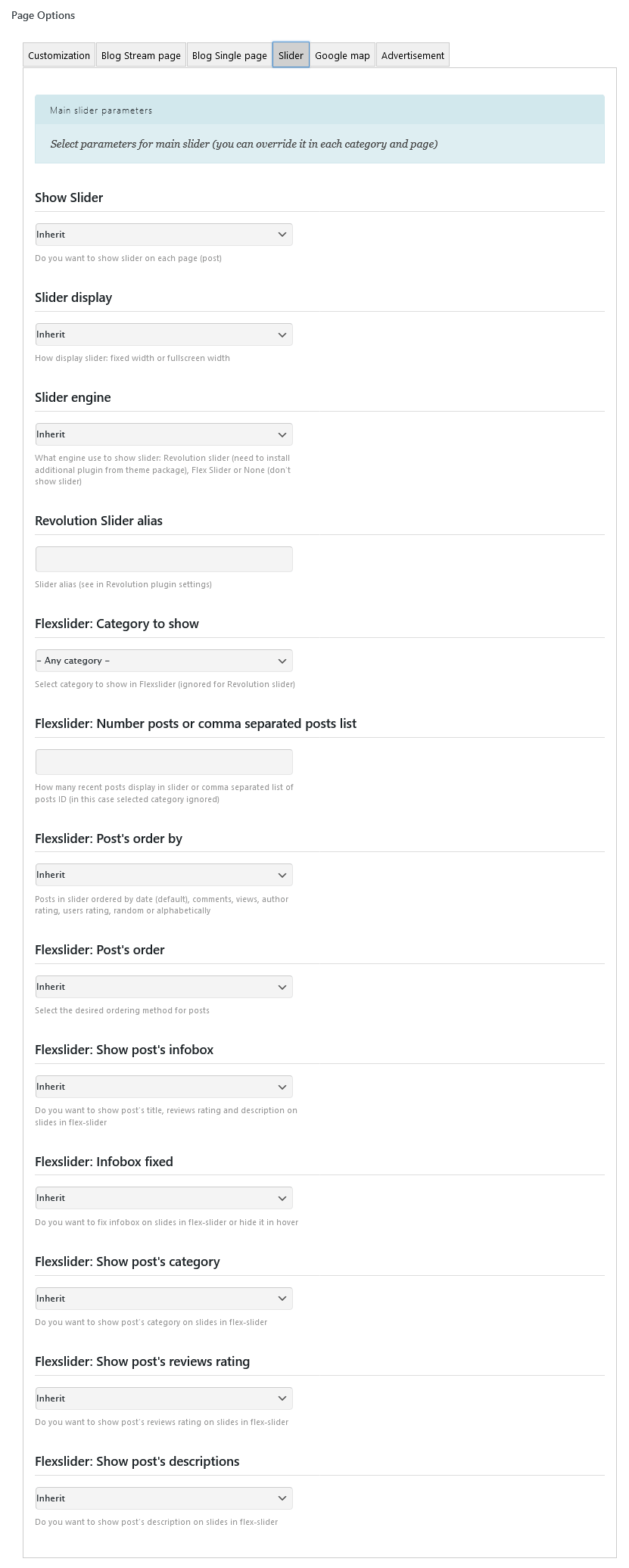
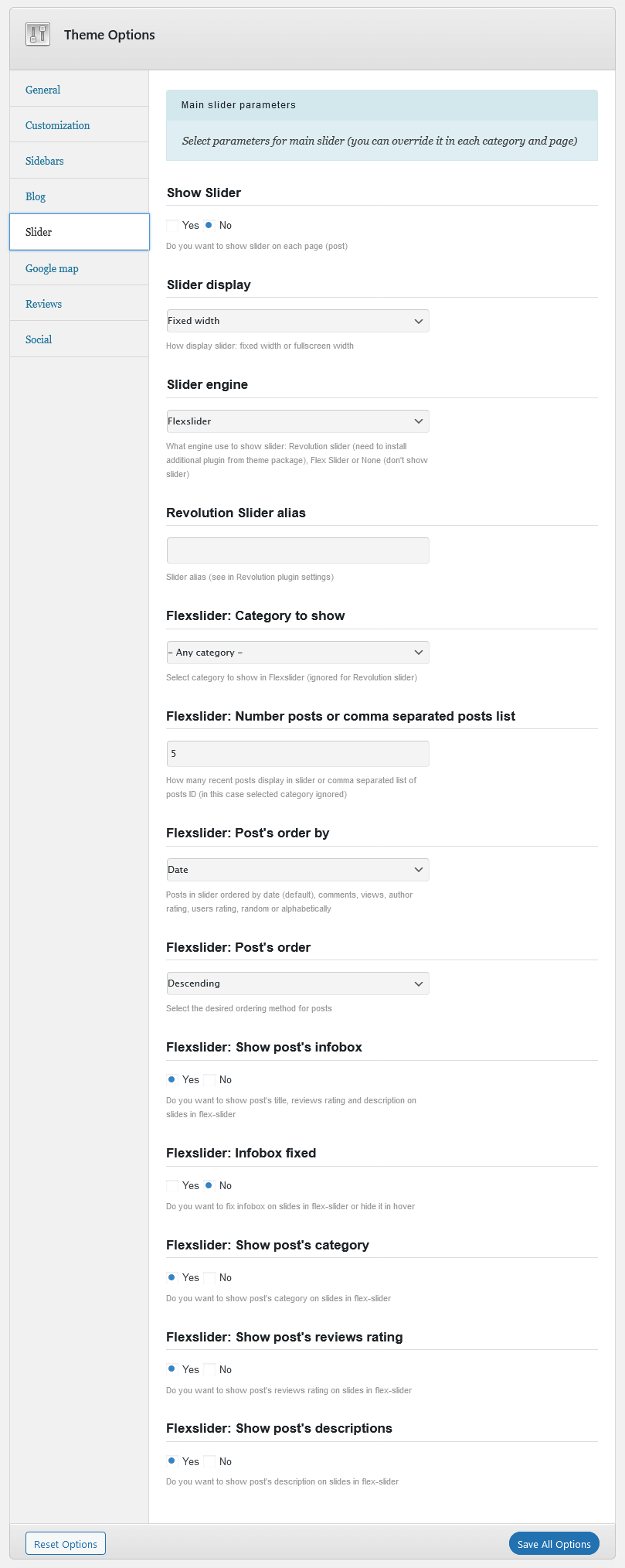
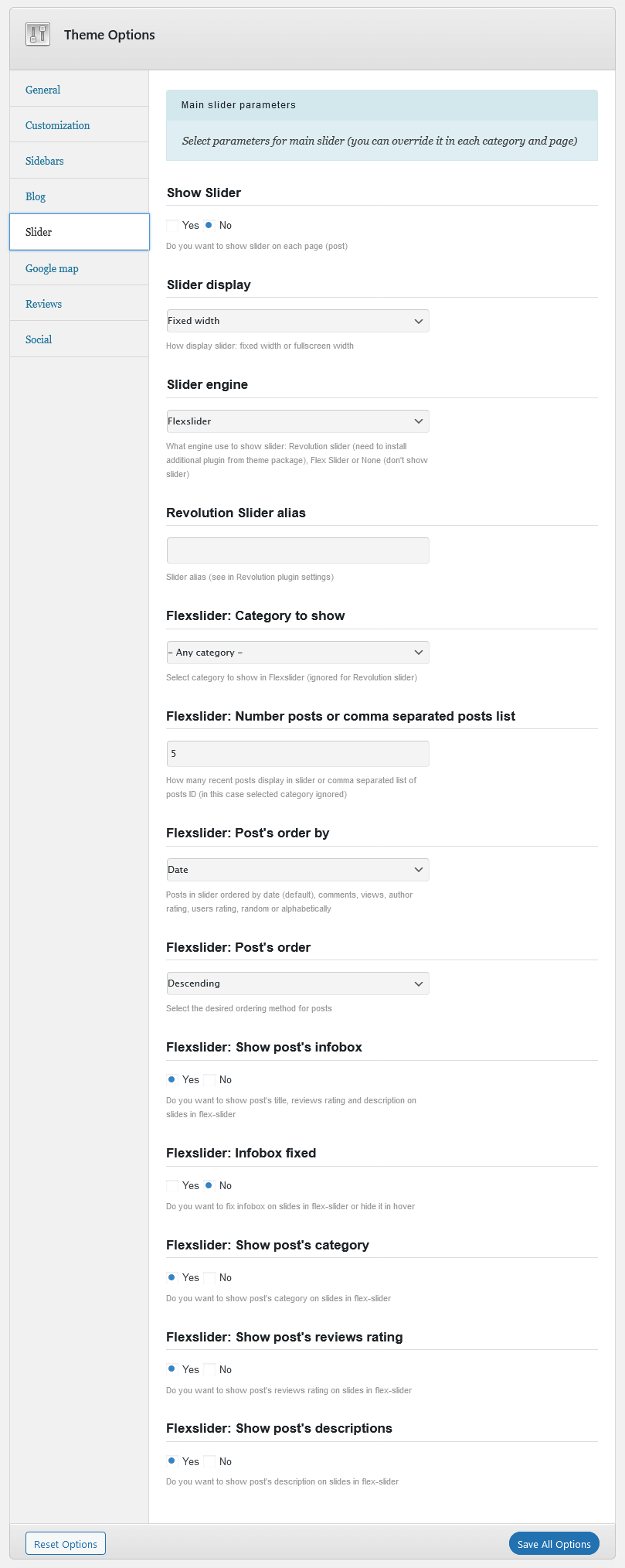
Slider
And here you are setting the type and behavior of the slider.

- Show Slider - Do you want to display a slider at the top of all pages? IMPORTANT: If you want to display the slider only on selected pages (for example, only on the Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".
- Slider Display - How should slider be displayed: Fullwidth - the full width of the window or Fixed width - the width of the text of the site.
- Slider Engine - The type of the slider: Flex slider or Revolution slider. IMPORTANT: Revolution slider is available only if you have installed the plugin revslider.zip, located in the folder with the theme.
- Revolution Slider Alias - Alias of the slider, set up in the control panel of Revolution Slider.
- FlexSlider: Category to show -Here you can select the category of posts which will be used to design the slider.
- FlexSlider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- FlexSlider: Show post infobox - Do you want to show post title, reviews rating and description on slides in flex-slider.
- FlexSlider: Infobox fixed - Do you want to fix infobox position on slides in flex-slider or hide it (infobox) on mouse hover.
- FlexSlider: Show post's category - Do you want to show post's category on slides in flex-slider.
- FlexSlider: Show post's reviews rating - Do you want to show post's reviews rating on slides in flex-slider.
- FlexSlider: Show post's description - Do you want to show post's description on slides in flex-slider.
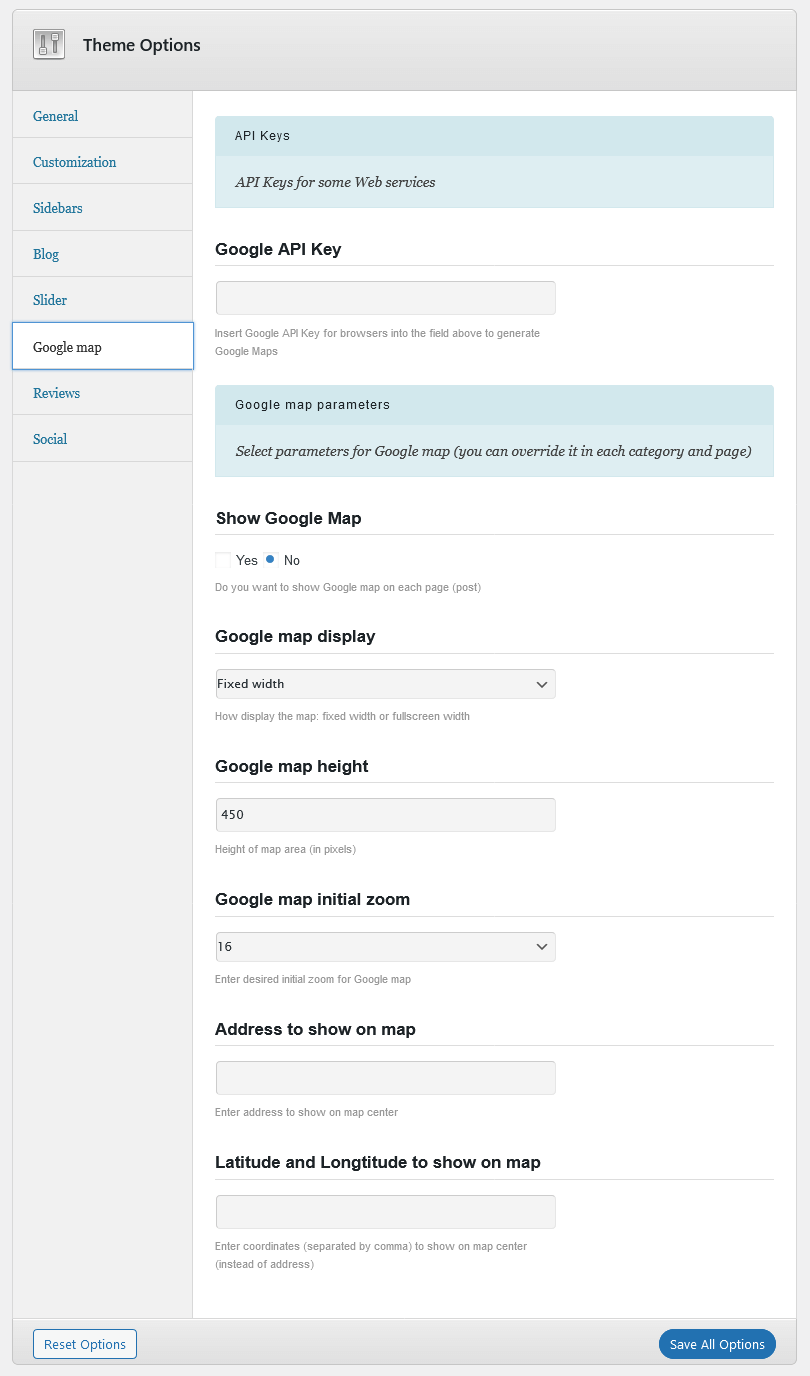
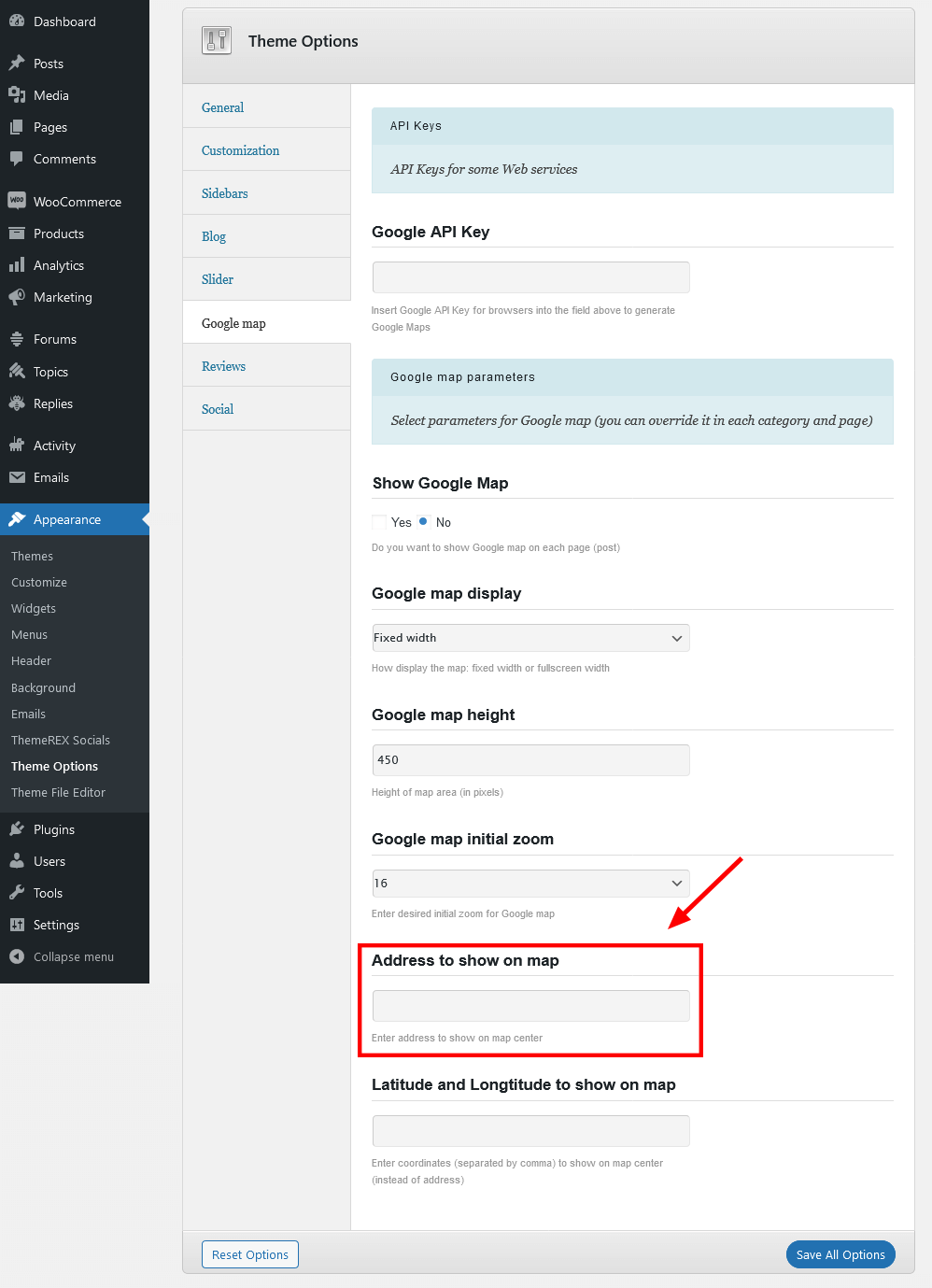
Googlemap
And here you are setting the address (or coordinates) and behavior of the Google map.

- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
- Show Google map - Do you want to display a Google map at the top of all pages? IMPORTANT: If you want to display the Google map only on selected pages (for example, only on the page "Contacts") - set this field to "No", and in the settings of the page in which you want to display a Google map, instead of the default "Inherit" select "Yes".
- Google map display - How should map be displayed: Fullwidth - the full width of the window or Fixed width - the width of the text of the site.
- Google map height - Height of the map.
- Google map initial zoom - Initial zoom of the map. Can be from 1 to 20.
- Address to show on map - Describe address to show on center of the map. For example: 50, Golden Gate Ave, San Francisco, CA 94102, US
- Latitude and Longtitude to show on map - Describe coordinates to show on center of the map. If you use coordinates - address is ignored.
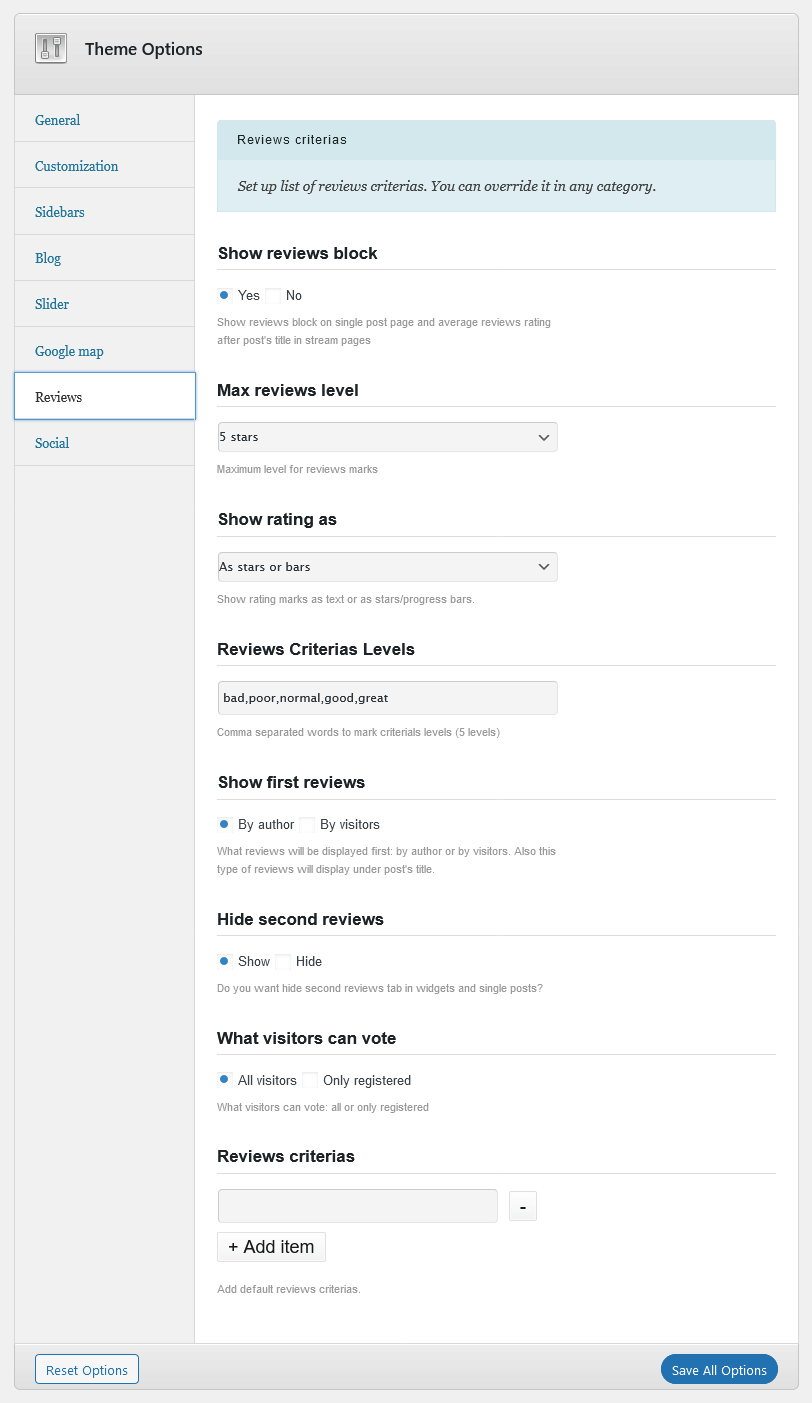
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want display block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - Show rating marks as text or as stars/progress bars.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want hide second reviews tab in widgets and single posts?
- What visitors can vote - What visitors can vote: all or only registered.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Widgets
Puzzles theme comes with 3 default widget sidebars. Have a look in Appearance - Widgets.
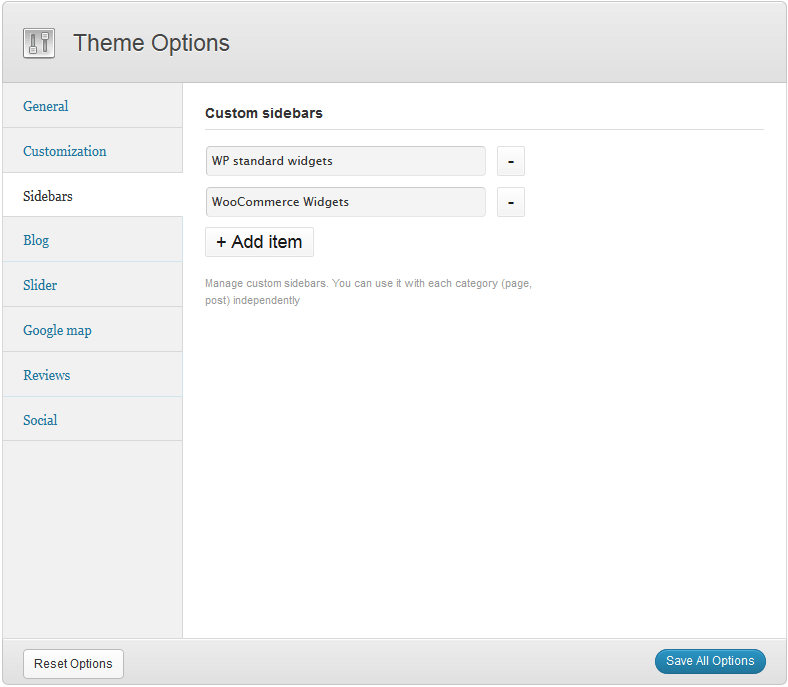
And also, due to Appearance - Theme Options - Sidebars you can create an unlimited number of additional sidebars. For each category, page and post you will be able to assign the sidebars to be used.
Attention! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > Theme Options > General section.

Puzzles theme has 10 custom widgets. Have a look in Appearance - Widgets.
Custom widgets:
- ThemeREX - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- ThemeREX - Flickr photos: Shows photos from your Flickr account.
- ThemeREX - Most Popular & Commented: Displays the most visited and most commented articles.
- ThemeREX - QR Code VCard: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- ThemeREX - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
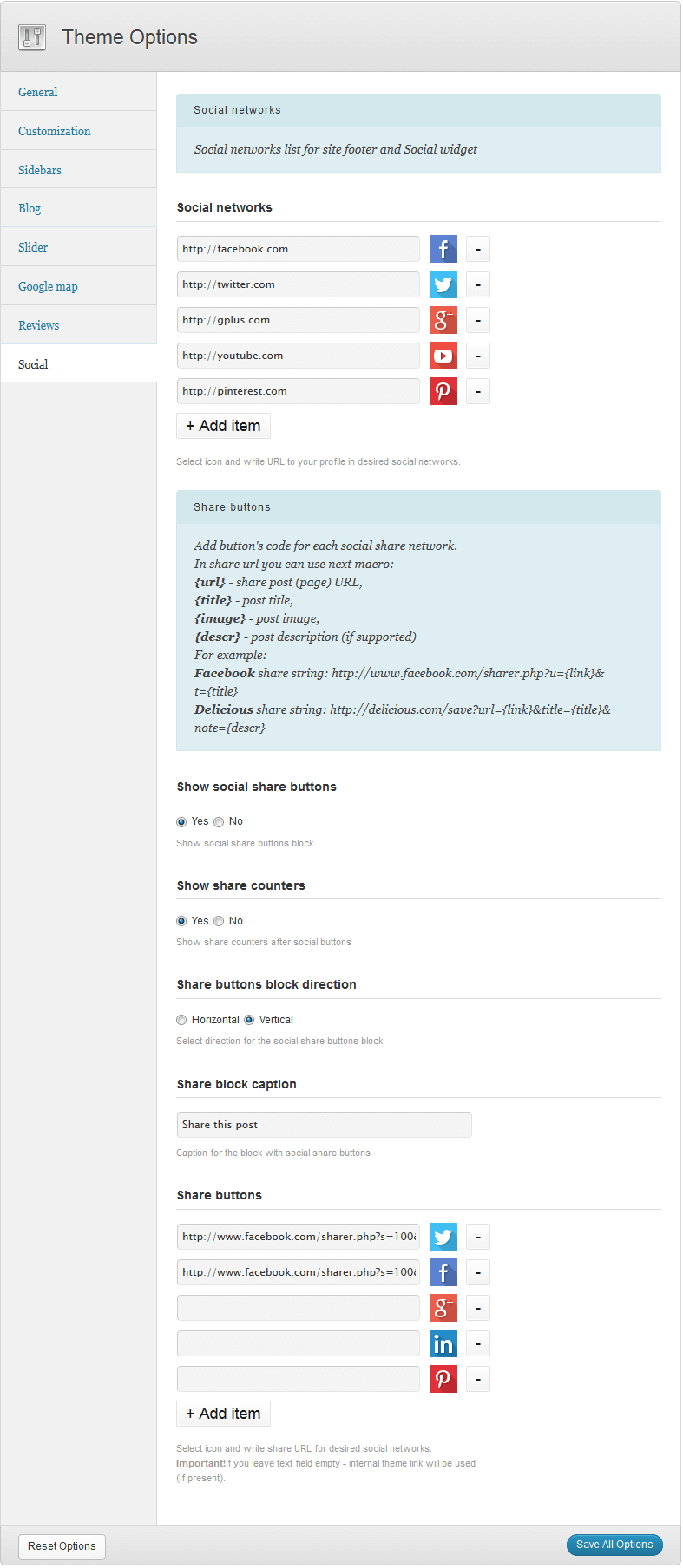
- ThemeREX - Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance - Theme Options - Social. Also site logo and short description will be displayed.
- ThemeREX - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- ThemeREX - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
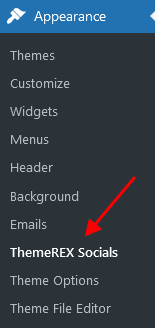
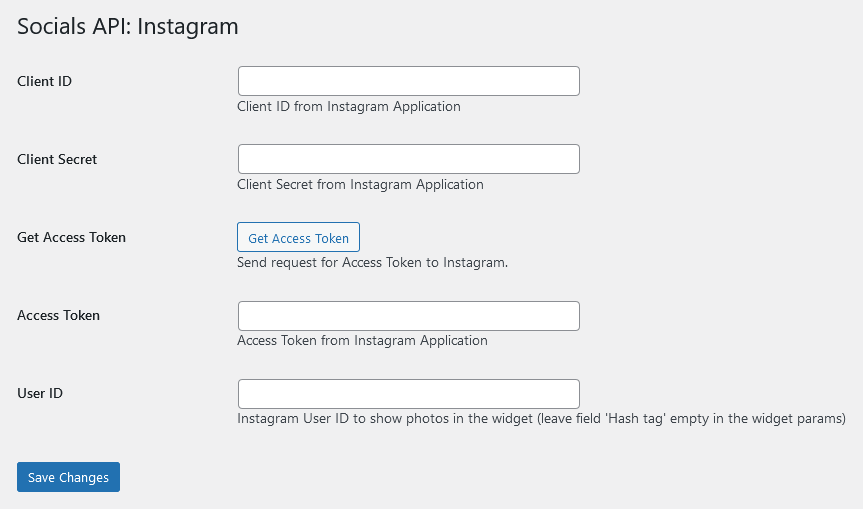
- ThemeREX Socials Instagram Feed: This widget requires ThemeREX Socials plug-in to be active. The widget shows the latest photos from your Instagram account or demo photos in a form of a feed on your WordPress website. You can connect to your Instagram account in the Appearance (WP Dashboard) > ThemeREX Socials section (you need a valid Instagram Access Token).
Demo mode means that the images will be taken from your demo folder (/wp-content/uploads/).
Alternatively, you can use photos from Instagram without connecting to your account: by using a hashtag#... or by specifying an Instagram username (WITHOUT a hash symbol).
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [contact_form] into this widget. That's all!
Shortcodes
Shortcodes are a cool feature in WordPress that essentially allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is a breeze, just insert one where you want the relevant content to show up.
The theme comes pre-packed with a number of shortcodes allowing you to add the info easier.
IMPORTANT: Please make sure to always start new shortcodes on new lines. Most of the time you wont encounter any errors if you don't do that but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like highlight, those are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Here's a list of the shortcodes included in Puzzles theme.
Accordion
Creates blocks of the "accordion" type . Attention: at the same time only one of the blocks can be open
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want make so, that all accordion item are closed initially - write parameter initial greatest, than items count!
- title - (string). Applied only for the shortcode [accordion_item]. Contains the title for the current element as favorite.
[accordion style="2" initial="2"]
[accordion_item title="Et adipiscing integer"]Et adipiscing integer, scelerisque pid.[/accordion_item]
[accordion_item title="A pulvinar ut"]A parturient enim porta ut sed, mus amet nunc.[/accordion_item]
[accordion_item title="Duis sociis"]Duis sociis, elit odio dapibus nec.[/accordion_item]
[/accordion]
Audio
Inserts an audio file.
Parameters:
- url or src - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be 0 or 1.
- autoplay - (number). Allow autostart playback. The value can be 0 or 1.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
[audio src="http://somesite.com/audio/filename.mp3" width="100%" height="30"]
Blogger
Well, we ahev arrived at the punch line of our collection - shortcode "Blogger". On the one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it's doing that! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. I think you had a chance to make sure of that by the example of creating of five different homepages.
Let's examine its parameters more carefully:
- style - (string). Block display style: regular|date|accordion|puzzles|image_large|image_medium|image_small|bubble_left|bubble_top. IMPORTANT: Use the style "bubble_left" and "bubble_top" only on the color scheme "regular" (or any other with a white background articles). All other styles may be used with any color scheme without restrictions.
- bubble_color - (string). Color of bubble in the title of each post (only for style = bubble_left or bubble_top).
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category.
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (number). Show (1) or not (0) link "» "(read more) at the end of the post.
- rating - (number). Show (1) or not (0) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- border - (number). The presence of a border : 0|1
[blogger ids="123,24,543" descr="200" dir="horizontal" style="puzzles" left="-16" right="-17"]
[blogger cat="portfolio" orderby="views" order="desc" rating="0" count="3" descr="250" dir="vertical" style="image_large" top="20"]
Columns
Creates columns in the text
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [columns] ... [/columns] the number of blocks [column_item] ... [/column_item] must correspond to the parameter count.
- span - (number). Applied only to the shortcode [column_item]. Indicates the number of the merged columns.
[columns count="2"]
[column_item]Et adipiscing integer, scelerisque pid, augue mus vel tincidunt porta.[/column_item]
[column_item]A pulvinar ut, parturient enim porta ut sed, mus amet nunc, in.[/column_item]
[/columns]
[columns count="4"]
[column_item]Et adipiscing integer, scelerisque pid, augue mus vel tincidunt porta.[/column_item]
[column_item span="2"]This column's width twice enlarges. A pulvinar ut, parturient enim porta ut sed, mus amet nunc, in.[/column_item]
[column_item]A pulvinar ut, parturient enim porta ut sed, mus amet nunc, in.[/column_item]
[/columns]
Display Contact form
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under title.
[contact_form title="Contact Form" description="Mauris aliquam habitasse magna a arcu eu mus sociis"]
Dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be 1, 2 or 3. If not specified - use 1.
[dropcaps]Paragraph text[/dropcaps]
[dropcaps style="2"]Paragraph text[/dropcaps]
Google Map
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Google Map tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
[googlemap address="25 Broadway, New York" width="400" height="300"]
IMPORTANT: Address for the Googlemap can be specified in the Googlemap shortcode's settings
or it can be inherited from the Appearance -> Theme Options -> Google Map section.

Hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
[hide selector="#sidebar .calendar"]
Highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
[highlight color="white" backcolor="red"]highlighted text[/highlight]
Image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src - (string). URL of the image
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
[image src="images/1200.jpg" width="300" height="150" title="Funny cat" align="left"]
Infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- static - (number). Sign of the static block. If this parameter is set to 0 - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets 1.
[infobox style='regular' static='1']Highlight text here[/infobox]
Line
It creates the link of the set style
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset
- width - (number).The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
[line style='solid' top='10' bottom='10' width='100%' height='1' color='#FF0000']
List
Creates lists of different styles
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- title - (string). Used only in the shortcode [list_item] to indicate the pop-up tip of the item in the list.
[list style="check"]
[list_item]Et adipiscing integer.[/list_item]
[list_item]A pulvinar ut, parturient enim porta ut sed, mus amet nunc, in.[/list_item]
[list_item style="mark"]Duis sociis, elit odio dapibus nec, dignissim purus est magna integer.[/list_item]
[list_item]Nec purus, cras tincidunt rhoncus proin lacus porttitor rhoncus.[/list_item]
[/list]
Puzzles
Used only as a frame for the shortcode [blogger style = "puzzles" dir = "horizontal"] - sets the area of the page to display this kind of shortcodes correctly.
Parameters:
- class - (string). The value of the attribute class = "" for the tag created by this shortcode. It can be used to further setting of the code using css.
- style - (string). Additional values of css-styles. For normal operation of the shortcode these parameters are optional.
[puzzles]
[blogger style='puzzles' cat='movies' count='3' descr='200']
[blogger style='puzzles' cat='games' count='3' descr='200']
[blogger style='puzzles' cat='tech' count='3' descr='200']
[blogger style='puzzles' cat='advertisement' count='1' descr='0']
[blogger style='puzzles' cat='accessories' count='1' descr='200']
[blogger style='puzzles' cat='music' count='3' descr='200']
[/puzzles]
Quote
Used to emphasize the big and small quotes in the text.
Parameters:
- style - (number). The style of citations disply. It may be 1 or 2.
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
[quote]Et adipiscing integer, augue mus vel tincidunt porta[/quote]
[quote style="2" cite="http://somesite.com" title="Mike Adams"]Et adipiscing integer, augue mus vel tincidunt porta[/quote]
Section
Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
[section id="mini_window" style="width:200px;height:100px;overflow:auto;"]Et tincidunt porta[/section]
Skills
Shows the levels of your abilities as a horizontal bar graph with percentage.
Parameters (only for [skills_item]):
- title - (string).The name of the current element.
- level - (number). Ability level for the current element (from 0 to 100)
- color - (string). Color block with percentahge for the current element. The main color of accented theme's elements is used by default.
[skills]
[skills_item title="PHP" level="95%"]
[skills_item title="MySQL" level="90%" color="#55ff55"]
[skills_item title="Javascript" level="90%"]
[/skills]
Slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed the plugin revslider.zip).
Let us examine its parameters:
- engine - (string). The engine of the slider: flex|revo. Revo option is available if the plugin revslider.zip is installed. The default parameter is flex.
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=flex).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=flex). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=flex)
- offset - (number). How many posts to skip before starting output (if engine=flex)
- orderby - (string). Posts order by (if engine=flex):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- border - (number). The presence of the border around the slider: 0|1
- links - (number). Make each slide as link to the correspond post (if engine=flex): 0|1
- titles - (number). Show or not post infobox on each slides (if engine=flex): 0|1|2. If titles='1' - infobox hide on hover, if titles='2' - infobox position is fixed.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- align - (string). The alignments of the slider: left|center|right
[slider ids="123,24,543" width="400" height="300"]
[slider engine="revo" alias="homeslider" width="100%" height="250" top="20" bottom="10"]
[slider engine="flex" cat="portfolio" count="10" width="500" height="350" align="center" top="10" bottom="10"]
Table
Displays the table
[table]
Paste here table content, generated on one of many public internet resources, for example:
http://html-tables.com/
or http://tablegen.nfshost.com/
or http://www.impressivewebs.com/html-table-code-generator/
[/table]
Tabs
Creates blocks with tabs
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
[tabs tab_names="Planning|Development|Support" initial="2"]
[tab]Randomised words which don't look even slightly believable.[/tab]
[tab]Fact reader will be distracted by the readable content of a page when.[/tab]
[tab]Distracted by the readable content of a page when. Looking at its layout.[/tab]
[/tabs]
Team
Displays the members of your team (photo with description)
Parameters:
- style - (string). Display style of the list: normal|big
- user - (string). Applies only to the shortcode [team_item]. It contains the user login to your blog.The user's data contains the description and links to the user profile in popular social networks.
[team style="big"]
[team_item user="martha"]
[team_item user="john"]
[team_item user="mike"]
[/team]
Testimonials
It generates a block with the statement of one of your team members or any other person (you must also specify its parameters)
Parameters:
- style - (string). Display style of the block: flat|callout
- user - (string). It contains the user login to your blog. The user's data has their name and position. If you show a block with a statement of another person (not registered on your blog) - specify other parameters)
- nophoto - (number). Show (0 - default) or not (1) user's photo.
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
[testimonials user="mike" style="flat" nophoto="1"]Testimonials text[/testimonials]
[testimonials user="mike" style="callout"]Testimonials text[/testimonials]
[testimonials email="mike@gmail.com" name="Mike Newton" position="Developer" photo="photo_url"]Testimonials text[/testimonials]
Title
Generates standard html title tag.
Parameters:
- type - (number). The title level from 1 to 6
- style - (string). regular|bubble_left|bubble_top|icon_left|icon_top.
- weight - font weight - normal|medium|bold
- bubble_color - (string). The bubble's color (only if style="bubble_left" or "bubble_top"). You can specify the color (white|black|red|blue|green|brown|... - up to 140 names) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
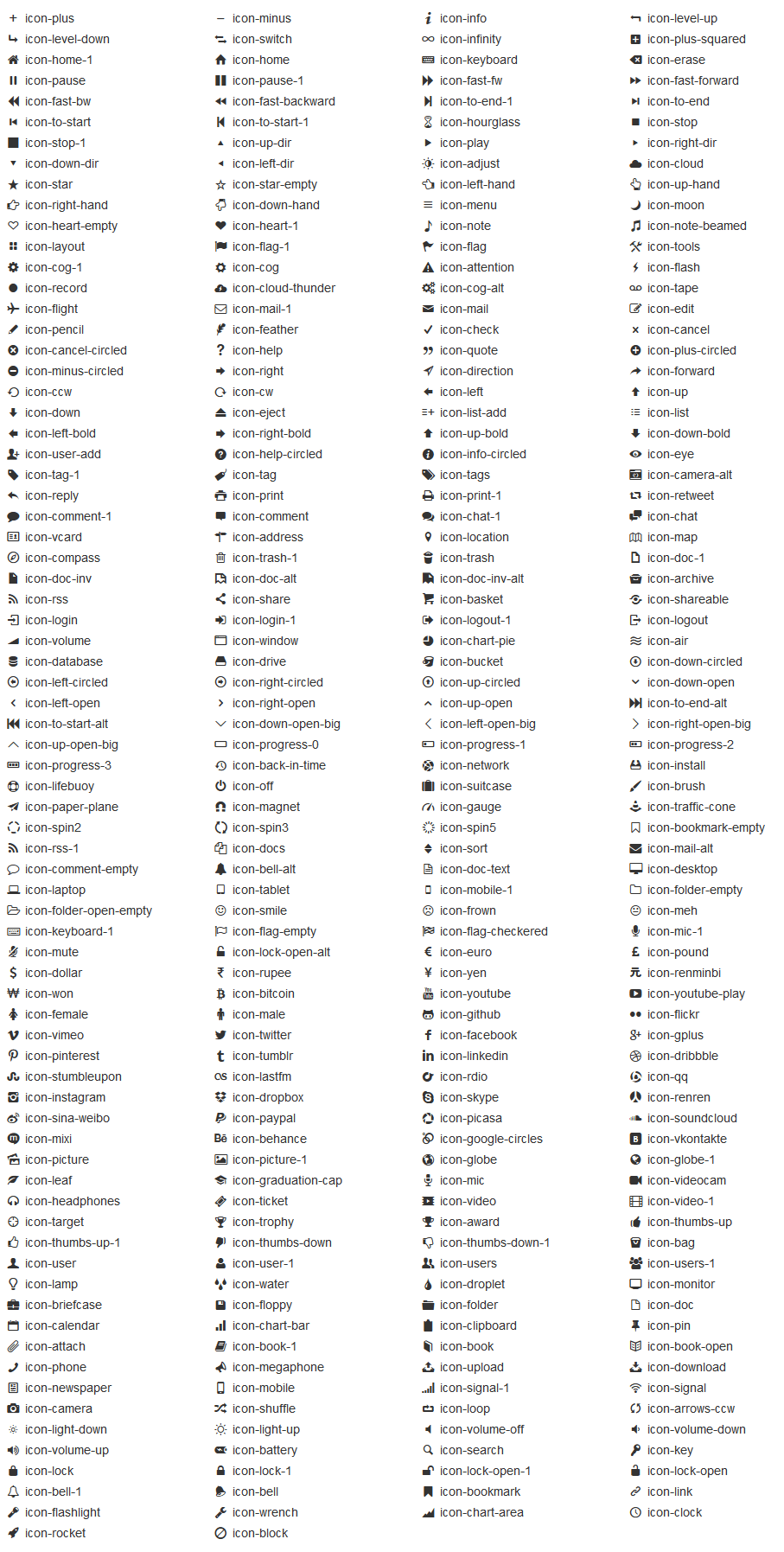
- icon - Only used for style="bubble_left" or "bubble_top" or "icon_left" or "icon_top". For "bubble_left|bubble_top" - contains the name of the icon that is displayed on top of the icon "bubble":
For style="icon_left" or "icon_top" - contains name of image (without extension) from folder "/images/icons" that is displayed near the title.
You may add your own files with images into this folder and use them.
[title type="1" style="regular" top="20" bottom="10"]Title text here[/title]
[title type="2" style="bubble_top" icon="mobile"]Title text here[/title]
[title type="2" style="icon_left" icon="podcast"]Title text here[/title]
Toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks)
- title - (string). Applied only for the shortcode [toggle_item]. Contains the title for the current element as favorite.
[toggles initial="1"]
[toggles_item title="Et adipiscing integer"]Et adipiscing integer, scelerisque pid.[/toggles_item]
[toggles_item title="A pulvinar ut"]A pulvinar ut, porta ut sed, mus amet nunc.[/toggles_item]
[toggles_item title="Duis sociis"]Duis sociis, elit odio dapibus nec.[/toggles_item]
[/toggles]
Tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
[tooltip title="Tooltip text here"]Et adipiscing integer[/tooltip]
Video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URLof a video file
- autoplay - (number). Allow autostart playback. The value can be 0 or 1.
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
[video url="http://vimeo.com/20245032" width="350" height="170"]
WooCommerce
Now, a few words about WooCommerce. The theme 'Puzzles' is fully compatible with this plugin. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then, you need to create a set of products.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages (as it's shown on the picture):

Please, remember that amongst all pages of the WooCommerce set, the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why, you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (color schemу, availability and position of sidebars etc).
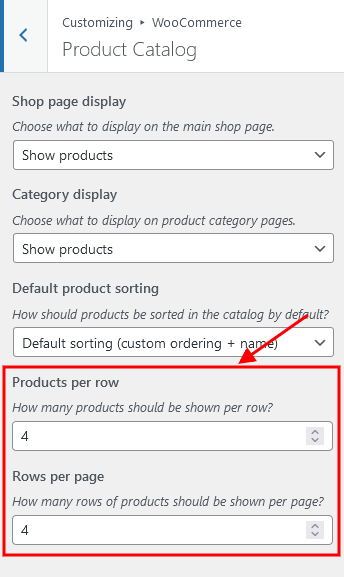
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section.

BuddyPress
The theme "Puzzles" is fully compatible with the popular plugin "BuddyPress".
Simply do the following:
- Install the plugin BuddyPress
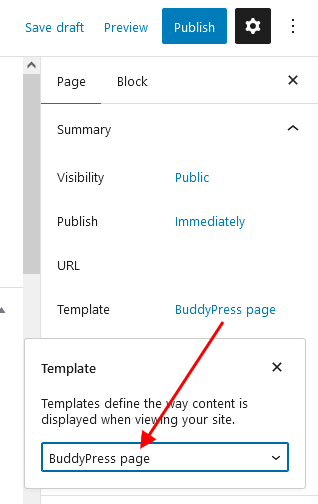
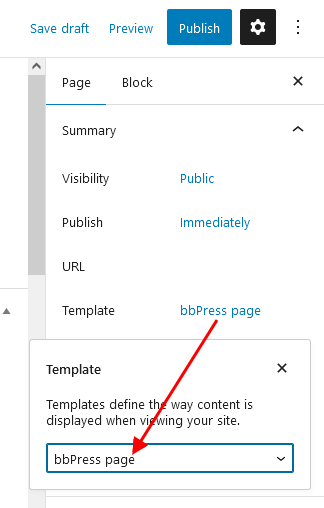
- In menu Pages, add a new page and assign "BuddyPress page" to it as the template:

- At the bottom of the screen, in section "Page Options", set the page display parameter (as it's shown on the picture):

bbPress
The theme "Puzzles" is fully compatible with the popular plugin "bbPress".
Install this plugin and you will get a fully fledged forum, as well as a chance to create individual forums for groups in BuddyPress!
Simply do the following:
- Install the plugin bbPress
- In menu Pages, add a new page and assign "bbPress page" to it as the template:

- At the bottom of the screen, in section "Page Options", set the page display parameter (as it's shown on the picture):

Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

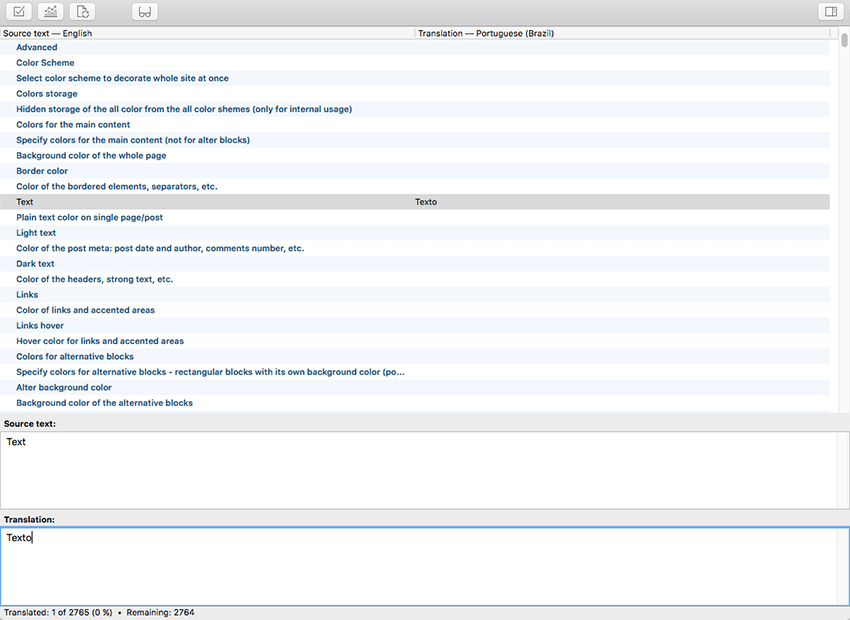
- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

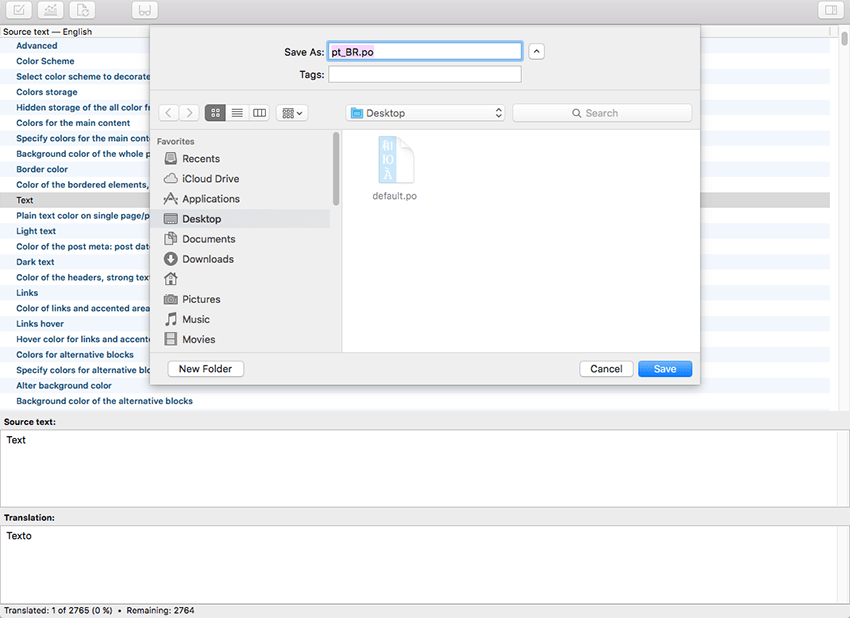
- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
PSD files
We've included the PSD files with this theme. All PSD files you can find in the folder PSD.
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.

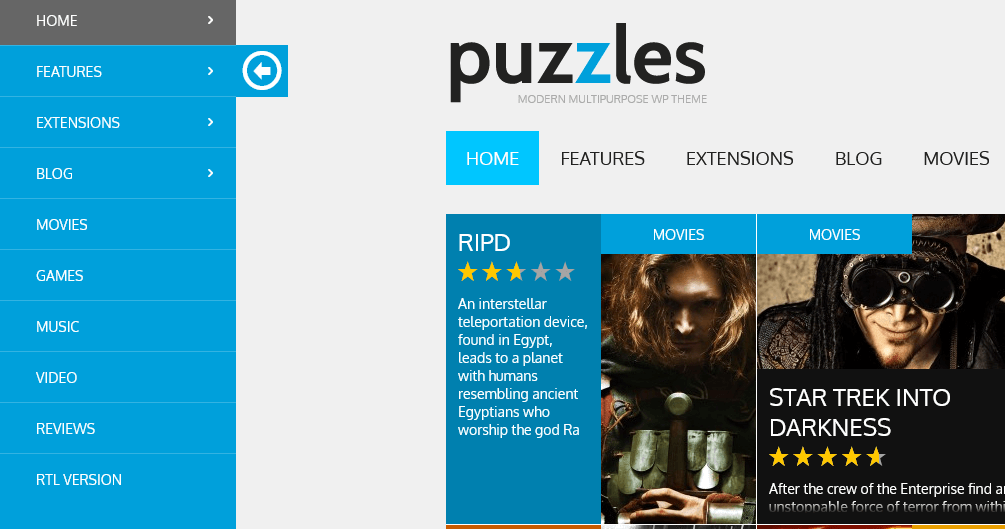
 in the left upper part of the page. When open, the menu looks like this:
in the left upper part of the page. When open, the menu looks like this: